| Visual Basic (Declaration) | |
|---|---|
Public Event RotationChanged As Map.RotationChangedEventHandler | |
| C# | |
|---|---|
public event Map.RotationChangedEventHandler RotationChanged | |
The information obtained from the Map.RotationChanged can be useful for creating tools that perform actions such as:
- Updating a user created custom control with Map's new Rotation value
The e parameter of the Map.RotationChanged Event is of Type System.Windows.DepedencyPropertyChangedEventArgs. This Type has three Properties: NewValue, OldValue, and Property. The NewValue is of Type Double and is the new Map.Rotation value that was set. The OldValue is of Type Double and is previous Map.Rotation value that was set. The initial Map.Rotation value by default is zero (0). The Property is of Type System.Windows.DependencyProperty which identifies which dependency property had the value change occur.
The sender parameter of the Map.RotationChanged Event is the Map Control.
The event handler receives an argument of type DependencyPropertyChangedEventArgs containing data related to this event. The following DependencyPropertyChangedEventArgs properties provide information specific to this event.
| Property | Description |
|---|---|
| NewValue | |
| OldValue | |
| Property |
How to use:
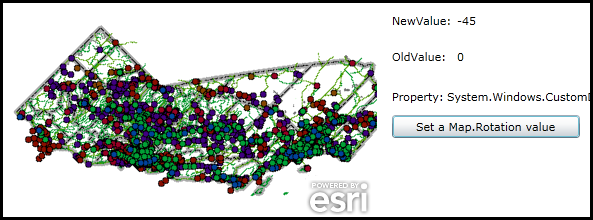
Click button to see how the RotationChanged Event provides information for the DependencyPropertyChangedEventArgs.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot"> <!-- Add a Map control with an ArcGISDymanicMapServiceLayer. Specify the use of the ExtentChanged Event. --> <esri:Map Background="White" HorizontalAlignment="Left" Name="Map1" VerticalAlignment="Top" Height="426" Width="434" RotationChanged="Map1_RotationChanged" Margin="2,54,0,0"> <esri:ArcGISDynamicMapServiceLayer Url="http://serverapps.esri.com/ArcGIS/rest/services/California/MapServer" /> </esri:Map> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="40" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="618" TextWrapping="Wrap" Margin="2,9,0,0" Text="Click button to see how the RotationChanged Event provides information for the DependencyPropertyChangedEventArgs." /> <!-- Show the information for the NewValue. --> <StackPanel Height="24" HorizontalAlignment="Left" Margin="440,54,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="200" > <Grid Name="Grid1"> <Grid.RowDefinitions> <RowDefinition Height="24"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="65"/> <ColumnDefinition Width="160"/> </Grid.ColumnDefinitions> <sdk:Label Grid.Row="0" Grid.Column="0" Content="NewValue:"/> <sdk:Label Grid.Row="0" Grid.Column="1" Name="NewValue"/> </Grid> </StackPanel> <!-- Show the information for the Property. --> <StackPanel Height="24" HorizontalAlignment="Left" Margin="440,90,0,0" Name="StackPanel2" VerticalAlignment="Top" Width="200" > <Grid Name="Grid2"> <Grid.RowDefinitions> <RowDefinition Height="24"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="65"/> <ColumnDefinition Width="160"/> </Grid.ColumnDefinitions> <sdk:Label Grid.Row="0" Grid.Column="0" Content="OldValue:"/> <sdk:Label Grid.Row="0" Grid.Column="1" Name="OldValue"/> </Grid> </StackPanel> <!-- Show the information for the OldValue. --> <StackPanel Height="24" HorizontalAlignment="Left" Margin="440,130,0,0" Name="StackPanel3" VerticalAlignment="Top" Width="200" > <Grid Name="Grid3"> <Grid.RowDefinitions> <RowDefinition Height="24"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="55"/> <ColumnDefinition Width="160"/> </Grid.ColumnDefinitions> <sdk:Label Grid.Row="0" Grid.Column="0" Content="Property:"/> <sdk:Label Grid.Row="0" Grid.Column="1" Name="Property"/> </Grid> </StackPanel> <!-- Create a button to demonstrate the Map.RotationChanged Event. --> <Button Content="Set a Map.Rotation value" Height="23" HorizontalAlignment="Left" Margin="440,160,0,0" Name="Button1" VerticalAlignment="Top" Width="188" Click="Button1_Click"/> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void Map1_RotationChanged(object sender, DependencyPropertyChangedEventArgs e) { // Use local variables to obtain the e arguments. double myNewValue = System.Convert.ToDouble(e.NewValue); double myOldValue = System.Convert.ToDouble(e.OldValue); System.Windows.DependencyProperty myProperty = e.Property; // Display the results from the Map.RotationChanged Event. NewValue.Content = myNewValue.ToString(); OldValue.Content = myOldValue.ToString(); Property.Content = myProperty.ToString(); } private void Button1_Click(object sender, RoutedEventArgs e) { // Change the Map.Rotation Property which will fire the Map.RotationChanged Event Map1.Rotation = -45; } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Map1_RotationChanged(ByVal sender As System.Object, ByVal e As System.Windows.DependencyPropertyChangedEventArgs) ' Use local variables to obtain the e arguments. Dim myNewValue As Double = CDbl(e.NewValue) Dim myOldValue As Double = CDbl(e.OldValue) Dim myProperty As System.Windows.DependencyProperty = e.Property ' Display the results from the Map.RotationChanged Event. NewValue.Content = myNewValue.ToString OldValue.Content = myOldValue.ToString ' Note: The word 'Property' is a reserved word in VB.NET and hence referencing the XAML Label control ' called 'Property' must be encased in square brackets ([]). [Property].Content = myProperty.ToString End Sub Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles Button1.Click ' Change the Map.Rotation Property which will fire the Map.RotationChanged Event Map1.Rotation = -45 End Sub | |
Target Platforms:Windows Phone 7




