| Visual Basic (Declaration) | |
|---|---|
Public Property Rotation As Double | |
| C# | |
|---|---|
public double Rotation {get; set;} | |
It is the Layers within the Map Control and not the Map Control itself that is rotated. The point of Rotation occurs using the center of the Map.Extent. The default Rotation value is 0. Rotation values of 180 or -180 is the same as flipping the contents of the Map upside down. The Rotation value of 0 and 360 result in the same Map orientation (the default).
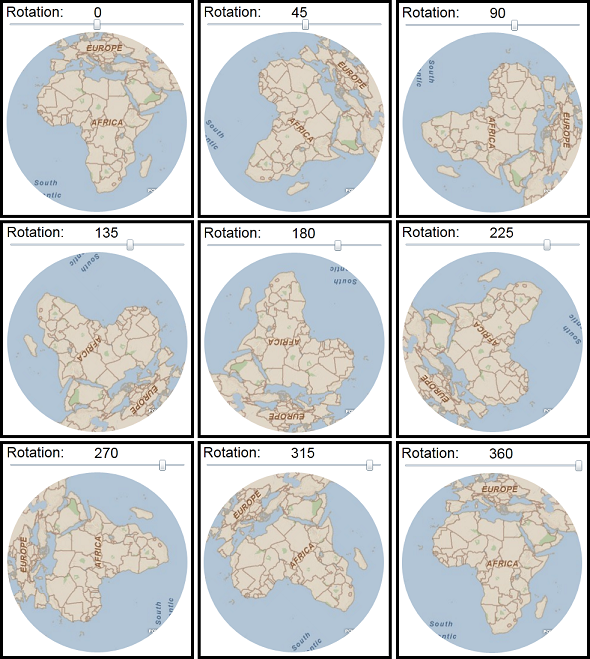
Rotation values that are positive are moved in the clock-wise direction. See the following screen shot:

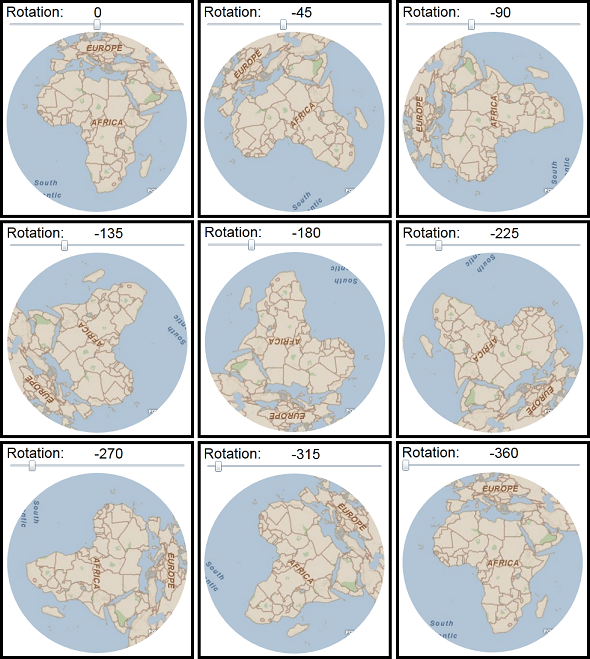
Rotation values that are negative are moved in the counter-clock-wise direction. See the following screen shot:

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot" Background="White"> <!-- Bind the Value from the Slider to the Map's RotationProperty. This will update the Map's Rotation value automatically as the Slider moves. Set the initial Extent of the Map (the African Continent). --> <esri:Map Name="Map1" Background="White" Height="300" Width="300" Margin="50,85,0,0" HorizontalAlignment="left" VerticalAlignment="Top" Rotation="{Binding ElementName=Slider1, Path=Value}" Extent="-34.45,-46.05,71.01,59.41"> <!-- Create a circle geometric object and use it to Clip the viewable extent of the Map control. --> <esri:Map.Clip> <EllipseGeometry Center="150,150" RadiusX="150" RadiusY="150"/> </esri:Map.Clip> <!-- Add an ArcGISTiledMapsServiceLayer to the Map. --> <esri:ArcGISTiledMapServiceLayer Url="http://services.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"/> </esri:Map> <!-- Define the Slider's Minimum and Maximum values. This will define the upper and lower constraints for the Map's Rotation. --> <Slider Name="Slider1" Height="23" Width="300" Margin="50,61,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" Minimum="-360" Maximum="360"/> <sdk:Label Name="Label1" Content="Rotation:" Height="28" Margin="49,38,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" FontSize="24" FontFamily="Arial" /> <!-- Bind the Value from the Slider to the TextBlock's TextProperty. This will update the TextBlocks Text value automatically as the Slider moves. --> <TextBlock Name="TextBlock1" Text="{Binding ElementName=Slider1, Path=Value}" Height="23" Margin="195,39,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" FontSize="24" FontFamily="Arial" /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void MainPage_Loaded(object sender, System.Windows.RoutedEventArgs e) { // The following controls were pre-defined in the XAML: // ---------------------------------------------------- // //<esri:Map Name="Map1" Background="White" Height="300" Width="300" Margin="50,85,0,0" // HorizontalAlignment="left" VerticalAlignment="Top" /> //<Slider Name="Slider1" Height="23" Width="300" Margin="50,61,0,0" // HorizontalAlignment="Left" VerticalAlignment="Top" /> //<sdk:Label Name="Label1" Content="Rotation:" Height="28" Margin="49,38,0,0" // HorizontalAlignment="Left" VerticalAlignment="Top" FontSize="24" FontFamily="Arial" /> //<TextBlock Name="TextBlock1" Text="0" Height="23" Margin="195,39,0,0" // HorizontalAlignment="Left" VerticalAlignment="Top" FontSize="24" FontFamily="Arial" /> // Clear out any existing layers. Map1.Layers.Clear(); // Add an ArcGISTiledMapsServiceLayer to the Map. ESRI.ArcGIS.Client.ArcGISTiledMapServiceLayer myArcGISTiledMapServiceLayer = new ESRI.ArcGIS.Client.ArcGISTiledMapServiceLayer(); myArcGISTiledMapServiceLayer.Url = "http://services.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"; Map1.Layers.Add(myArcGISTiledMapServiceLayer); // Set the initial Extent of the Map (the African Continent). ESRI.ArcGIS.Client.Geometry.Envelope myEnvelope = new ESRI.ArcGIS.Client.Geometry.Envelope(); myEnvelope.XMin = -34.45; myEnvelope.YMin = -46.05; myEnvelope.XMax = 71.01; myEnvelope.YMax = 59.41; Map1.Extent = myEnvelope; // Create a circle geometric object and use it to Clip the viewable extent of the Map control. System.Windows.Media.EllipseGeometry myEllipse = new System.Windows.Media.EllipseGeometry(); myEllipse.Center = new System.Windows.Point(150, 150); myEllipse.RadiusX = 150; myEllipse.RadiusY = 150; Map1.Clip = myEllipse; // Define the Slider's Minimum and Maximum values. // This will define the upper and lower constraints for the Map's Rotation. Slider1.Minimum = -360; Slider1.Maximum = 360; // Bind the Value from the Slider to the Map's RotationProperty. // This will update the Map's Rotation value automatically as the Slider moves. System.Windows.Data.Binding myBinding2 = new System.Windows.Data.Binding("Value"); myBinding2.Mode = System.Windows.Data.BindingMode.OneWay; myBinding2.ElementName = "Slider1"; Map1.SetBinding(ESRI.ArcGIS.Client.Map.RotationProperty, myBinding2); // Bind the Value from the Slider to the TextBlock's TextProperty. // This will update the TextBlocks Text value automatically as the Slider moves. System.Windows.Data.Binding myBinding3 = new System.Windows.Data.Binding("Value"); myBinding3.Mode = System.Windows.Data.BindingMode.OneWay; myBinding3.ElementName = "Slider1"; TextBlock1.SetBinding(TextBlock.TextProperty, myBinding3); } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub MainPage_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded ' The following controls were pre-defined in the XAML: ' ---------------------------------------------------- ' '<esri:Map Name="Map1" Background="White" Height="300" Width="300" Margin="50,85,0,0" ' /// HorizontalAlignment="left" VerticalAlignment="Top" /> '<Slider Name="Slider1" Height="23" Width="300" Margin="50,61,0,0" ' /// HorizontalAlignment="Left" VerticalAlignment="Top" /> '<sdk:Label Name="Label1" Content="Rotation:" Height="28" Margin="49,38,0,0" ' /// HorizontalAlignment="Left" VerticalAlignment="Top" FontSize="24" FontFamily="Arial" /> '<TextBlock Name="TextBlock1" Text="0" Height="23" Margin="195,39,0,0" ' /// HorizontalAlignment="Left" VerticalAlignment="Top" FontSize="24" FontFamily="Arial" /> ' Clear out any existing layers. Map1.Layers.Clear() ' Add an ArcGISTiledMapsServiceLayer to the Map. Dim myArcGISTiledMapServiceLayer As New ESRI.ArcGIS.Client.ArcGISTiledMapServiceLayer myArcGISTiledMapServiceLayer.Url = "http://services.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer" Map1.Layers.Add(myArcGISTiledMapServiceLayer) ' Set the initial Extent of the Map (the African Continent). Dim myEnvelope As New ESRI.ArcGIS.Client.Geometry.Envelope myEnvelope.XMin = -34.45 myEnvelope.YMin = -46.05 myEnvelope.XMax = 71.01 myEnvelope.YMax = 59.41 Map1.Extent = myEnvelope ' Create a circle geometric object and use it to Clip the viewable extent of the Map control. Dim myEllipse As New System.Windows.Media.EllipseGeometry myEllipse.Center = New System.Windows.Point(150, 150) myEllipse.RadiusX = 150 myEllipse.RadiusY = 150 Map1.Clip = myEllipse ' Define the Slider's Minimum and Maximum values. ' This will define the upper and lower constraints for the Map's Rotation. Slider1.Minimum = -360 Slider1.Maximum = 360 ' Bind the Value from the Slider to the Map's RotationProperty. ' This will update the Map's Rotation value automatically as the Slider moves. Dim myBinding2 As System.Windows.Data.Binding = New System.Windows.Data.Binding("Value") myBinding2.Mode = System.Windows.Data.BindingMode.OneWay myBinding2.ElementName = "Slider1" Map1.SetBinding(ESRI.ArcGIS.Client.Map.RotationProperty, myBinding2) ' Bind the Value from the Slider to the TextBlock's TextProperty. ' This will update the TextBlocks Text value automatically as the Slider moves. Dim myBinding3 As System.Windows.Data.Binding = New System.Windows.Data.Binding("Value") myBinding3.Mode = System.Windows.Data.BindingMode.OneWay myBinding3.ElementName = "Slider1" TextBlock1.SetBinding(TextBlock.TextProperty, myBinding3) End Sub | |
Target Platforms:Windows Phone 7




