| Visual Basic (Declaration) | |
|---|---|
Public Property NoDataColor As Nullable(Of Color) | |
| C# | |
|---|---|
public Nullable<Color> NoDataColor {get; set;} | |
The data type for the NoDataColor Property is a Nullable System.Windows.Media.Color. This means that if the NoDataColor Property has not been set then the return value will come back as Nothing/null. If the NoDataColor Property has been set then the return type will come back at a System.Windows.Media.Color.
Setting the NoDataColor Property to a valid RGB (Red, Green, Blue) value that matches what is published in the ArcGIS Server ArcGISImageServiceLayer NoData pixel value will return an image where the NoDataColor pixels are displayed as transparent. If a NoDataColor value is specified in XAML or code-behind and it does not exactly match what is specified as the ArcGIS Server ArcGISImageServiceLayer NoData pixel then the image will still display but the NoData pixels will not display as transparent. Transparent pixels can only be displayed when using lossless compression types. Since the default ArcGISImageServiceLayer.ImageFormat is set to JPG, transparent pixel values will not be displayed when the NoDataColor Property value is set. To display transparent pixels by setting the NoDataColor Property, first set the ArcGISImageServiceLayer.ImageFormat Property to either PNG8, PNG24, or JPGPNG.
JPG is considered a lossy image type. PNG is considered lossless image types. Theoretical information related to these compression types can be found for the following topics:
There are several ways to specify a System.Windows.Media.Color Structure for the ArcGISImageServiceLayer.NoDataColor Property in XAML. The following three code fragment examples of the NoDataColor Property all yield the same results for the color BLACK in XAML:
NoDataColor="#000000" <!-- using the #rrggbb methodology -->
NoDataColor="#FF000000" <!-- using the #aarrggbb methodology -->
NoDataColor="Black" <!-- using the predefinedColor methodology -->
The following MSDN help documents provide more information on the System.Windows.Media.Color Structure:
Additional options are available in WPF to set the NoDataColor Property in the XAML that are not available in Silverlight and Windows Phone. The following is one such example in WPF:
<esri:ArcGISImageServiceLayer x:Name="MyArcGISImageServiceLayer"
Url="http://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Portland/CascadeLandsat/ImageServer"
ImageFormat="PNG8">
<esri:ArcGISImageServiceLayer.NoDataColor>
<Color A="255" R="0" G="0" B="0"/>
</esri:ArcGISImageServiceLayer.NoDataColor>
</esri:ArcGISImageServiceLayer>
Alpha values are not used by the ArcGIS Server REST service. Hence if you use the #aarrggbb methodology to specify the NoDataColor, the aa part is essentially ignored.
The ArcGISImageServiceLayer.NoDataColor Property has precedence over the ArcGISImageServiceLayer.NoData Property. This means that if both the NoDataColor and NoData Properties are set for an ArcGISImageServiceLayer, then whatever is set for the NoDataColor will control how the ArcGISImageServiceLayer behaves.
TIP: Use the Microsoft Calculator in the Programmer mode see what a Dec and Hex equivalents are.
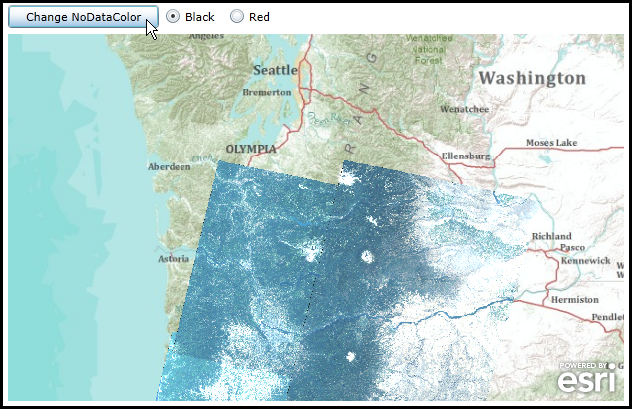
How to use: Click either the Black or Red radio button and then click the 'Change NoDataColor' button to see the effect of modifying the ArcGISImageServiceLayer.NoDataColor Property. By choosing the Black radio button the NoData pixels will be made transparent. Setting the NoDataColor to any other color other than what is defined in the ArcGIS Server map service as the as the NoDataColor will result in the NoData pixels being displayed.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot"> <!-- Add a Map Control. --> <esri:Map Background="White" HorizontalAlignment="Left" Margin="12,113,0,0" Name="Map1" VerticalAlignment="Top" Height="367" Width="616" Extent="-14005525,5619647,-13180689,6111067"> <!-- Add an ArcGISTiledMapServiceLayer. --> <esri:ArcGISTiledMapServiceLayer ID="Topo" Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer"/> <!-- There are several ways to specify a System.Windows.Media.Color Structure for the ArcGISImageServiceLayer.NoDataColor Property in XAML. The following three examples of the NoDataColor Property all yield the same results for the color BLACK: NoDataColor="#000000" <== using the #rrggbb methodology NoDataColor="#FF000000" <== using the #aarrggbb methodology NoDataColor="Black" <== using the predefinedColor methodology The following MSDN help documents provide more information on the System.Windows.Media.Color Structure: http://msdn.microsoft.com/en-us/library/system.windows.media.color(v=vs.95).aspx http://msdn.microsoft.com/en-us/library/system.windows.media.colors(v=vs.95).aspx In order to have the NoDataColor Property return an image where the NoDataColor pixels are transparent the ArcGISImageServiceLayer.ImageFormat must use a lossless compression. Valid lossless compression types are: PNG24, PNG8, and JPGPNG. NOTES: If you get the NoDataColor value wrong the NoDataColor pixels still show but they will just not be transparent. Alpha values are not used by the ArcGIS Server REST service. Hence if you use the #aarrggbb methodology to specify the NoDataColor, the aa part is essentially ignored. This does not work in Silverlight. It is WPF only!: <esri:ArcGISImageServiceLayer.NoDataColor> <Color A="255" R="0" G="0" B="0"/> </esri:ArcGISImageServiceLayer.NoDataColor> --> <esri:ArcGISImageServiceLayer x:Name="MyArcGISImageServiceLayer" Url="http://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Portland/CascadeLandsat/ImageServer" ImageFormat="PNG8" NoDataColor="Black" > </esri:ArcGISImageServiceLayer> </esri:Map> <!-- Add controls to demonstrate the effect of changing the ArcGISImageServiceLayer.NoDataColor. --> <Button Content="Change NoDataColor" Height="23" HorizontalAlignment="Left" Margin="12,84,0,0" Name="Button1" VerticalAlignment="Top" Width="151" Click="Button1_Click"/> <RadioButton Content="Black" Height="16" HorizontalAlignment="Left" Margin="169,87,0,0" Name="rb_Black" VerticalAlignment="Top" IsChecked="True" /> <RadioButton Content="Red" Height="16" HorizontalAlignment="Left" Margin="233,87,0,0" Name="rb_Red" VerticalAlignment="Top" /> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="78" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="640" TextWrapping="Wrap" Text="Click either the Black or Red radio button and then click the 'Change NoDataColor' button to see the effect of modifying the ArcGISImageServiceLayer.NoDataColor Property. By choosing the Black radio button the NoData pixels will be made transparent. Setting the NoDataColor to any other color other than what is defined in the ArcGIS Server map service as the as the NoDataColor will result in the NoData pixels being displayed." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
// The following MSDN help documents provide more information on the System.Windows.Media.Color Structure: // http://msdn.microsoft.com/en-us/library/system.windows.media.color(v=vs.95).aspx // http://msdn.microsoft.com/en-us/library/system.windows.media.colors(v=vs.95).aspx // // TIP: // Use the Microsoft Calculator in the 'Programmer' mode see what a Dec and Hex equivalents are. private void Button1_Click(object sender, System.Windows.RoutedEventArgs e) { // Get the ArcGISImageServiceLayer defined in XAML. ESRI.ArcGIS.Client.ArcGISImageServiceLayer myArcGISImageServiceLayer = (ESRI.ArcGIS.Client.ArcGISImageServiceLayer)Map1.Layers[1]; if (rb_Black.IsChecked == true) { // The NoData values that were defined in the ArcGIS Server ArcGISImageServiceLayer are BLACK. Only when // the ArcGISImageServiceLayer.NoDataColor value exactly matches will the NoData pixels be displayed // as transparent. // // The following three code-behind Options all produce the same result: //Option #1 myArcGISImageServiceLayer.NoDataColor = Colors.Black; //Option #2 //Color? myNoDataColor = Color.FromArgb(0, 0, 0, 0); //myArcGISImageServiceLayer.NoDataColor = myNoDataColor; //Option #2a //Nullable<Color> myNoDataColor2 = Color.FromArgb(0, 0, 0, 0); //myArcGISImageServiceLayer.NoDataColor = myNoDataColor2; } else if (rb_Red.IsChecked == true) { // Since the color RED does not exactly match the NoDataColor defined in the ArcGIS Server ArcGISImageServiceLayer, // the NoData pixels will be displayed. // // The following three code-behind Options all produce the same result: //Option #1 myArcGISImageServiceLayer.NoDataColor = Colors.Red; //Option #2 //Color? myNoDataColor = Color.FromArgb(0, 255, 0, 0); //myArcGISImageServiceLayer.NoDataColor = myNoDataColor; //Option #2a //Nullable<Color> myNoDataColor2 = Color.FromArgb(0, 255, 0, 0); //myArcGISImageServiceLayer.NoDataColor = myNoDataColor2; } // Call the ArcGISImageServiceLayer.Refresh Method to force a round trip to the ArcGIS Server and display // the changes made to the ArcGISImageServiceLayer.NoDataColor values. myArcGISImageServiceLayer.Refresh(); } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
' The following MSDN help documents provide more information on the System.Windows.Media.Color Structure: ' http://msdn.microsoft.com/en-us/library/system.windows.media.color(v=vs.95).aspx ' http://msdn.microsoft.com/en-us/library/system.windows.media.colors(v=vs.95).aspx ' ' TIP: ' Use the Microsoft Calculator in the 'Programmer' mode see what a Dec and Hex equivalents are. Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' Get the ArcGISImageServiceLayer defined in XAML. Dim myArcGISImageServiceLayer As ESRI.ArcGIS.Client.ArcGISImageServiceLayer = Map1.Layers(1) If rb_Black.IsChecked = True Then ' The NoData values that were defined in the ArcGIS Server ArcGISImageServiceLayer are BLACK. Only when ' the ArcGISImageServiceLayer.NoDataColor value exactly matches will the NoData pixels be displayed ' as transparent. ' ' The following three code-behind Options all produce the same result: 'Option #1 myArcGISImageServiceLayer.NoDataColor = Colors.Black 'Option #2 'Dim myNoDataColor? As Color = Color.FromArgb(0, 0, 0, 0) 'myArcGISImageServiceLayer.NoDataColor = myNoDataColor 'Option #2a 'Dim myNoDataColor2 As Nullable(Of Color) = Color.FromArgb(0, 0, 0, 0) 'myArcGISImageServiceLayer.NoDataColor = myNoDataColor2 ElseIf rb_Red.IsChecked = True Then ' Since the color RED does not exactly match the NoDataColor defined in the ArcGIS Server ArcGISImageServiceLayer, ' the NoData pixels will be displayed. ' ' The following three code-behind Options all produce the same result: 'Option #1 myArcGISImageServiceLayer.NoDataColor = Colors.Red 'Option #2 'Dim myNoDataColor? As Color = Color.FromArgb(0, 255, 0, 0) 'myArcGISImageServiceLayer.NoDataColor = myNoDataColor 'Option #2a 'Dim myNoDataColor2 As Nullable(Of Color) = Color.FromArgb(0, 255, 0, 0) 'myArcGISImageServiceLayer.NoDataColor = myNoDataColor2 End If ' Call the ArcGISImageServiceLayer.Refresh Method to force a round trip to the ArcGIS Server and display ' the changes made to the ArcGISImageServiceLayer.NoDataColor values. myArcGISImageServiceLayer.Refresh() End Sub | |
Target Platforms:Windows Phone 7




