| Visual Basic (Declaration) | |
|---|---|
Public Property NoData As Nullable(Of Double) | |
| C# | |
|---|---|
public Nullable<double> NoData {get; set;} | |
The data type for the NoData Property is a Nullable double. This means that if the NoData Property has not been set then the return value will come back as Nothing/null. If the NoData Property has been set then the return type will come back at a double.
Setting the NoData Property to a valid pixel value that matches what is published in the ArcGIS Server ArcGISImageServiceLayer NoData pixel value will return an image where the NoData pixels are displayed as transparent. If a NoData value is specified in XAML or code-behind and it does not exactly match what is specified as the ArcGIS Server ArcGISImageServiceLayer NoData pixel then the image will still display but the NoData pixels will not display as transparent. Transparent pixels can only be displayed when using lossless compression types. Since the default ArcGISImageServiceLayer.ImageFormat is set to JPG, transparent pixel values will not be displayed when the NoData Property value is set. To display transparent pixels by setting the NoData Property, first set the ArcGISImageServiceLayer.ImageFormat Property to either PNG8, PNG24, or JPGPNG.
JPG is considered a lossy image type. PNG is considered lossless image types. Theoretical information related to these compression types can be found for the following topics:
The ArcGISImageServiceLayer.NoDataColor Property has precedence over the ArcGISImageServiceLayer.NoData Property. This means that if both the NoDataColor and NoData Properties are set for an ArcGISImageServiceLayer, then whatever is set for the NoDataColor will control how the ArcGISImageServiceLayer behaves.
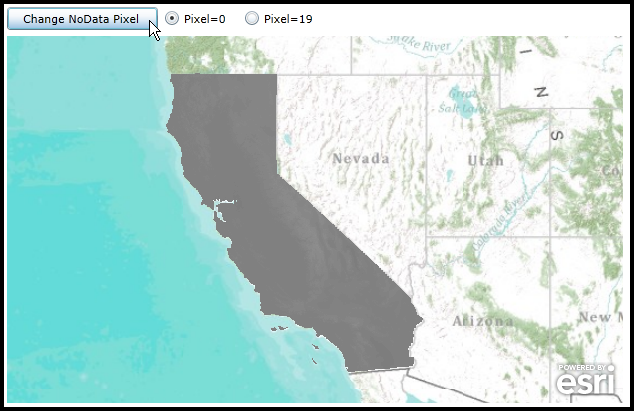
How to use: Click either the 'Pixel=0' or 'Pixel=19' radio button and then click the 'Change NoData Pixel' button to see the effect of modifying the ArcGISImageServiceLayer.NoData Property. By choosing the 'Pixel=0' radio button the NoData pixels will be made transparent. Setting the NoData to any other pixel value other than what is defined in the ArcGIS Server map service as the as the NoData pixel value will result in the NoData pixels being displayed.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot"> <!-- Add a Map Control. --> <esri:Map Background="White" HorizontalAlignment="Left" Margin="12,113,0,0" Name="Map1" VerticalAlignment="Top" Height="367" Width="616" Extent="-14553964,3695023,-11813724,5327601"> <!-- Add an ArcGISTiledMapServiceLayer. --> <esri:ArcGISTiledMapServiceLayer ID="Topo" Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer"/> <!-- In order to have the NoData Property return an image where the NoData pixels are transparent the ArcGISImageServiceLayer.ImageFormat must use a lossless compression. Valid lossless compression types are: PNG24, PNG8, and JPGPNG. NOTES: If you get the NoData pixel value wrong the NoData pixels still show but they will just not be transparent. --> <!-- NoData Property. --> <esri:ArcGISImageServiceLayer Url="http://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Earthquakes/CaliforniaDEM/ImageServer" ImageFormat="PNG24" NoData="0" /> </esri:Map> <!-- Add controls to demonstrate the effect of changing the ArcGISImageServiceLayer.NoData. --> <Button Content="Change NoData Pixel " Height="23" HorizontalAlignment="Left" Margin="12,84,0,0" Name="Button1" VerticalAlignment="Top" Width="151" Click="Button1_Click"/> <RadioButton Content="Pixel=0" Height="16" HorizontalAlignment="Left" Margin="169,87,0,0" Name="rb_Pixel_0" VerticalAlignment="Top" IsChecked="True" /> <RadioButton Content="Pixel=19" Height="16" HorizontalAlignment="Left" Margin="249,87,0,0" Name="rb_Pixel_19" VerticalAlignment="Top" /> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="78" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="640" TextWrapping="Wrap" Text="Click either the 'Pixel=0' or 'Pixel=19' radio button and then click the 'Change NoData Pixel' button to see the effect of modifying the ArcGISImageServiceLayer.NoData Property. By choosing the 'Pixel=0' radio button the NoData pixels will be made transparent. Setting the NoData to any other pixel value other than what is defined in the ArcGIS Server map service as the as the NoData pixel value will result in the NoData pixels being displayed." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void Button1_Click(object sender, System.Windows.RoutedEventArgs e) { // Get the ArcGISImageServiceLayer defined in XAML. ESRI.ArcGIS.Client.ArcGISImageServiceLayer myArcGISImageServiceLayer = (ESRI.ArcGIS.Client.ArcGISImageServiceLayer)Map1.Layers[1]; if (rb_Pixel_0.IsChecked == true) { // The NoData pixel values that were defined in the ArcGIS Server ArcGISImageServiceLayer are 0. // Only when the ArcGISImageServiceLayer.NoData value exactly matches will the NoData pixels be // displayed as transparent. // // The following two code-behind Options produce the same result: //Option #1 double? myNoData = 0; myArcGISImageServiceLayer.NoData = myNoData; //Option #2 //Nullable<double> myNoData2 = 0; //myArcGISImageServiceLayer.NoData = myNoData2; } else if (rb_Pixel_19.IsChecked == true) { // Since the pixel value of 19 does not exactly match the NoData value defined in the ArcGIS Server // ArcGISImageServiceLayer, the NoData pixels will be displayed. // // The following two code-behind Options produce the same result: //Option #1 double? myNoData = 19; myArcGISImageServiceLayer.NoData = myNoData; //Option #2 //Nullable<double> myNoData2 = 19; //myArcGISImageServiceLayer.NoData = myNoData2; } // Call the ArcGISImageServiceLayer.Refresh Method to force a round trip to the ArcGIS Server and display // the changes made to the ArcGISImageServiceLayer.NoData values. myArcGISImageServiceLayer.Refresh(); } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' Get the ArcGISImageServiceLayer defined in XAML. Dim myArcGISImageServiceLayer As ESRI.ArcGIS.Client.ArcGISImageServiceLayer = Map1.Layers(1) If rb_Pixel_0.IsChecked = True Then ' The NoData pixel values that were defined in the ArcGIS Server ArcGISImageServiceLayer are 0. ' Only when the ArcGISImageServiceLayer.NoData value exactly matches will the NoData pixels be ' displayed as transparent. ' ' The following two code-behind Options produce the same result: 'Option #1 Dim myNoData? As Double = 0 myArcGISImageServiceLayer.NoData = myNoData 'Option #2 'Dim myNoData2 As Nullable(Of Double) = 0 'myArcGISImageServiceLayer.NoData = myNoData2 ElseIf rb_Pixel_19.IsChecked = True Then ' Since the pixel value of 19 does not exactly match the NoData value defined in the ArcGIS Server ' ArcGISImageServiceLayer, the NoData pixels will be displayed. ' ' The following two code-behind Options produce the same result: 'Option #1 Dim myNoData? As Double = 19 myArcGISImageServiceLayer.NoData = myNoData 'Option #2 'Dim myNoData2 As Nullable(Of Double) = 19 'myArcGISImageServiceLayer.NoData = myNoData2 End If ' Call the ArcGISImageServiceLayer.Refresh Method to force a round trip to the ArcGIS Server and display ' the changes made to the ArcGISImageServiceLayer.NoData values. myArcGISImageServiceLayer.Refresh() End Sub | |
Target Platforms:Windows Phone 7




