| Visual Basic (Declaration) | |
|---|---|
Public Property MapLayerTemplate As DataTemplate | |
| C# | |
|---|---|
public DataTemplate MapLayerTemplate {get; set;} | |
How to use:
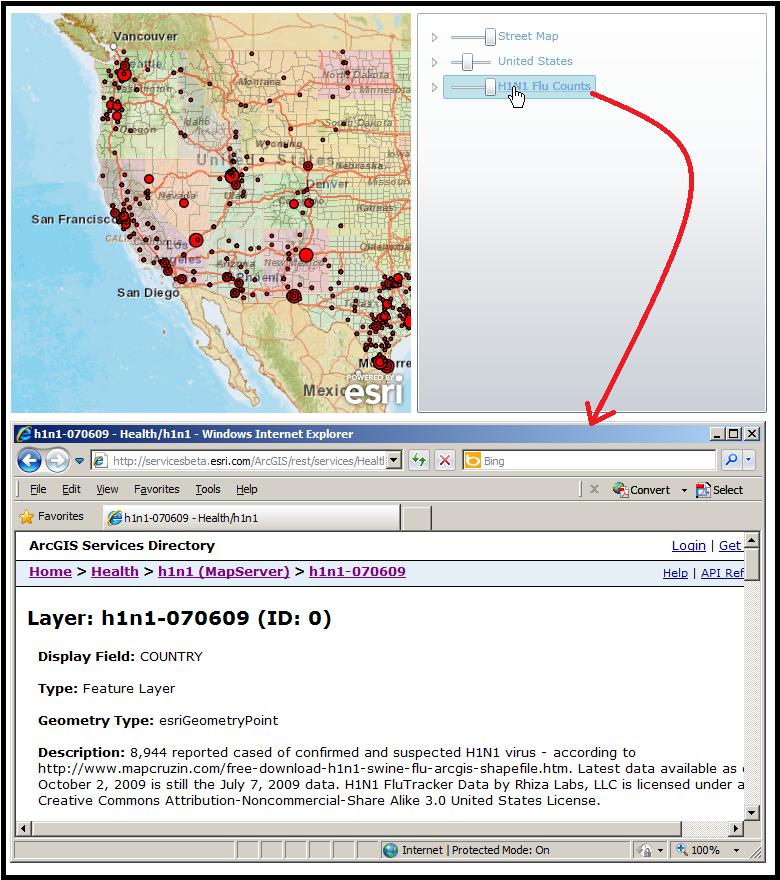
This example code demonstrates setting the Legend.MapLayerTemplate to a custom DataTemplate defined in the <Resources/> tags of XAML. The comments in the XAML code also show an option for setting the Legend.MapLayerTemplate in-line of the Legend Control XAML. A code-behind function in the Legend_Refreshed event demonstrates how to collapse all of the leaves to their highest level (the Layer level) in the Legend Control. Use the Slider to change the Opacity of the Layers. Click the Hyperlink to see the ArcGIS Server Directory metadata information about the REST web service.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot"> <!-- Define a Resources section for use later in the XAML. --> <Grid.Resources> <!-- Define the MapLayerTemplate. The DataTemplate adds the ability to control the Opacity (aka. the Visibility) of the various Layers (including any sub-Layers) via a Slider. Additionally, a HyperlinkButton provides Label information for the various Layer names. The HyperlinkButton.Uri Property is set to the Url of the individual Layers which will display the ArcGIS Server Directory metadata information about the REST web service. Setting the MapLayerTemplate does not override the default DataTemplate settings for the LayerTemplate and LegendItemTemplate. NOTE: The objects that have Binding occur in the MapLayerTemplate are implied to be the Properties of the ESRI.ArcGIS.Client.Toolkit.Primitives.LayerItemViewModel Class. --> <DataTemplate x:Key="MyMapLayerTemplate"> <StackPanel Orientation="Horizontal"> <Slider Maximum="1" Value="{Binding Layer.Opacity, Mode=TwoWay}" Width="50" /> <HyperlinkButton Content="{Binding Label}" NavigateUri="{Binding Layer.Url}"/> </StackPanel> </DataTemplate> </Grid.Resources> <!-- Add a Map Control. --> <esri:Map Background="White" HorizontalAlignment="Left" Margin="12,188,0,0" Name="Map1" VerticalAlignment="Top" Height="400" Width="400" > <!-- Add several different types of Layers to the Map. --> <esri:ArcGISTiledMapServiceLayer ID="Street Map" Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"/> <esri:ArcGISDynamicMapServiceLayer ID="United States" Opacity="0.6" Url="http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StateCityHighway_USA/MapServer"/> <esri:FeatureLayer ID="H1N1 Flu Counts" Where="PLACE LIKE 'USA'" OutFields="*" Url="http://servicesbeta.esri.com/ArcGIS/rest/services/Health/h1n1/MapServer/0" /> </esri:Map> <!-- Add a Legend Control. It is bound to the Map Control. The MapLayerTemplate was defined in the <Resources/> tags above. The LayerItemsMode of 'Tree' allows seeing of all of the Layer and sub-Layer items expandable by leave nodes. NOTE: The Legend_Refreshed event has code-behind logic to cause all of the leaves in the Legend to be collapsed to the highest level (i.e. the Layer level) when the application starts up. Had this code-behind logic not been used all of the leaves would have been expanded to their lowest level (this is the default behavior). --> <esri:Legend HorizontalAlignment="Left" Margin="418,188,0,0" Name="Legend1" VerticalAlignment="Top" Width="350" Height="400" Map="{Binding ElementName=Map1}" LayerItemsMode="Tree" MapLayerTemplate="{StaticResource MyMapLayerTemplate}" Refreshed="Legend1_Refreshed"/> <!-- Interesting XAML Fact: Rather than use the DataTemplate that was defined in a set of <Resources/> tags you could optionally set the MapLayerTemplate in-line of the <Legend/> tags! --> <!-- <esri:Legend HorizontalAlignment="Left" Margin="418,188,0,0" Name="Legend1" VerticalAlignment="Top" Width="350" Height="400" Map="{Binding ElementName=Map1}" LayerItemsMode="Tree"> <esri:Legend.MapLayerTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <Slider Maximum="1" Value="{Binding Layer.Opacity, Mode=TwoWay}" Width="50" /> <HyperlinkButton Content="{Binding Label}" NavigateUri="{Binding Layer.Url}"/> </StackPanel> </DataTemplate> </esri:Legend.MapLayerTemplate> </esri:Legend> --> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="123" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="756" TextWrapping="Wrap" Margin="12,12,0,0" Text="This example code demonstrates setting the Legend.MapLayerTemplate to a custom DataTemplate defined in the <Resources/> tags of XAML. The comments in the XAML code also show an option for setting the Legend.MapLayerTemplate in-line of the Legend Control XAML. A code-behind function in the Legend_Refreshed event demonstrates how to collapse all of the leaves to their highest level (the Layer level) in the Legend Control. Use the Slider to change the Opacity of the Layers. Click the Hyperlink to see the ArcGIS Server Directory metadata information about the REST web service." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
// NOTE: Don’t forget to insert the following event handler wireups at the end of the 'InitializeComponent' // method for forms, 'Page_Init' for web pages, or into a constructor for other classes: Legend1.Refreshed += new ESRI.ArcGIS.Client.Toolkit.Legend.RefreshedEventHandler(Legend1_Refreshed); private void Legend1_Refreshed(object sender, ESRI.ArcGIS.Client.Toolkit.Legend.RefreshedEventArgs e) { // The purpose of the code in this function is to cause all of the leaves in the Legend to be collapsed // to the highest level (i.e. the Layer level) when the application starts up. It is by setting the // LayerItemViewModel.IsExpandable = False for each Layer/sub-Layer that allows this behavior to occur. // Had this code-behind logic not been used all of the leaves would have been expanded to their lowest level // in the Legend Control (this is the default behavior). // Get the Legend. ESRI.ArcGIS.Client.Toolkit.Legend theLegend = (ESRI.ArcGIS.Client.Toolkit.Legend)sender; // Get the LayerItems of the Legend Control. Collections.ObjectModel.ObservableCollection<ESRI.ArcGIS.Client.Toolkit.Primitives.LayerItemViewModel> theObservableCollection = theLegend.LayerItems; // Loop through the ObservableCollection<LayerItemViewModel> objects for each Layer. foreach (ESRI.ArcGIS.Client.Toolkit.Primitives.LayerItemViewModel theLayerItemViewModel in theObservableCollection) { // Close the leaves in the Legend Control for the particular Layer/sub-Layer. theLayerItemViewModel.IsExpanded = false; } } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Legend1_Refreshed(ByVal sender As Object, ByVal e As ESRI.ArcGIS.Client.Toolkit.Legend.RefreshedEventArgs) Handles Legend1.Refreshed ' The purpose of the code in this function is to cause all of the leaves in the Legend to be collapsed ' to the highest level (i.e. the Layer level) when the application starts up. It is by setting the ' LayerItemViewModel.IsExpandable = False for each Layer/sub-Layer that allows this behavior to occur. ' Had this code-behind logic not been used all of the leaves would have been expanded to their lowest level ' in the Legend Control (this is the default behavior). ' Get the Legend. Dim theLegend As ESRI.ArcGIS.Client.Toolkit.Legend = sender ' Get the LayerItems of the Legend Control. Dim theObservableCollection As Collections.ObjectModel.ObservableCollection(Of ESRI.ArcGIS.Client.Toolkit.Primitives.LayerItemViewModel) = theLegend.LayerItems ' Loop through the ObservableCollection(Of LayerItemViewModel) objects for each Layer. For Each theLayerItemViewModel As ESRI.ArcGIS.Client.Toolkit.Primitives.LayerItemViewModel In theObservableCollection ' Close the leaves in the Legend Control for the particular Layer/sub-Layer. theLayerItemViewModel.IsExpanded = False Next End Sub | |
This DataTemplate controls what is viewed in the Legend for the highest level of information about a particular Layer. It presents each Layer name (via the LegendItemViewModel.Label Property) shown in the Map in a ContentControl with a node to expand any sub-Layer information. When a user hovers the cursor over the Legend.MapLayerTemplate section, a ToolTip appears displaying the additional information about the Layer including: Layer.Copyright, LegendItemViewModel.Description, LayerItemViewModel.MinimumResolution, and LayerItemViewModel.MaximumResolution. The MapLayerTemplate value is optional; by default the Legend.LayerTemplate is used.
Note: The Legend.LayerItemsMode Property has great impact on what is displayed in the Legend. For users who want to see the most information available in the Legend, developers should set the LayerItemsMode to Tree. If customizations are made to the MapLayerTemplate and they seem to be overridden at runtime back to a default setting, it is most likely that the LayerItemsMode is set to the default of Flat and it should be set to Tree.
The objects that have Binding occur in the MapLayerTemplate are implied to be the Properties of the LayerItemViewModel Class.
At the MapLayerTemplate level, one common customization technique would be add a TOC style of interaction. Developers could add a CheckBox to manage the visibility of a Layer (including its sub-Layers) or add a Slider to control the Opacity of the Layer (including its sub-Layers). Code examples of modifying the MapLayerTemplate can be found in this document and the Legend.LayerTemplate document.
It should be noted that it is possible to customize one or more of the Legend Control DataTemplates at the same time. There are established default values for each DataTemplate, so setting one will not necessarily override the others that have been set by default. Significant testing should be done on all of the Layers in the customized application to ensure that the desired behavior has been achieved. Some Layers have different behavior in rendering items in the Legend and should be tested thoroughly.
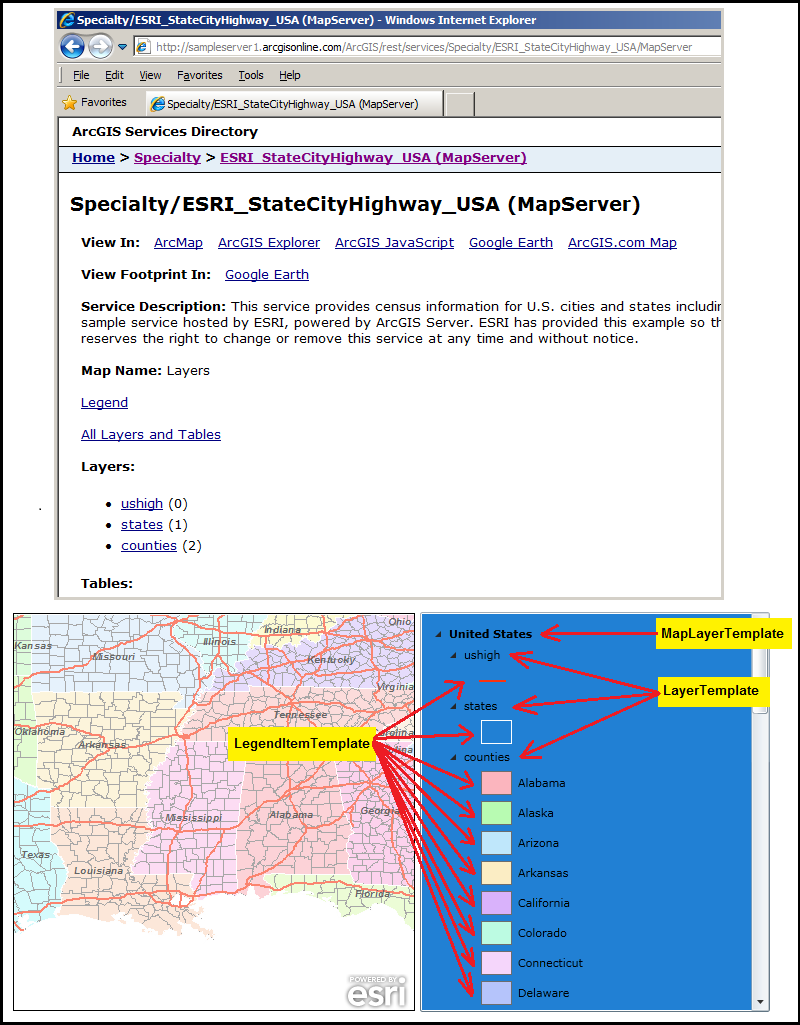
The following screen shot demonstrates which part of the Legend Control corresponds to the three DataTemplates. The Layer (ID = "United States") that is being displayed is an ArcGISDynamicMapServiceLayer with three sub-Layers (ushigh, states, and counties). The information found in the ArcGIS Services Directory about the ArcGISDynamicMapServiceLayer corresponds to what is shown in the Map and Legend Controls.

TIP: It is typically necessary for developers to specify the Layer.ID name for Layers in the Map Control. This can be done in XAML or code-behind. If a Layer.ID value is not specified, then a default Layer.ID value is provided based upon the URL of the ArcGIS Server map service.
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family




