| Visual Basic (Declaration) | |
|---|---|
Public Property LayerTemplate As DataTemplate | |
| C# | |
|---|---|
public DataTemplate LayerTemplate {get; set;} | |
How to use:
Click each of the three buttons to change the DataTemplates of the Legend Control. Experiment with interacting with the Legend after clicking each button to see the behavior changes. Each time a different DataTemplate (i.e. MapLayerTemplate, LayerTemplate, and LegendItemTemplate) is applied, the other DataTemplates will revert back to their original state.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot"> <!-- NOTE: Don't forget to add the following xml namespace definition to the XAML file: xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk" --> <!-- Define a Resources section for use later in the XAML and code-behind --> <Grid.Resources> <!-- Construct the various DataTemplates that will be used to override the default behavior of the Legend. Users click one of the three buttons to apply the various DataTemplates defined here using code-behind. --> <!-- Define the MapLayerTemplate. The DataTemplate adds the ability to turn on/off the entire Layer (including any sub-Layers) via a CheckBox. Additionally, a Slider is available that can control the Opacity (aka. the Visibility) of the Layer (including any sub-Layers). The objects that have Binding occur in this DataTemplate are implied to be the Properties of the ESRI.ArcGIS.Client.Toolkit.Primitives.LayerItemViewModel Class. --> <DataTemplate x:Key="My_MapLayerTemplate"> <StackPanel Orientation="Horizontal"> <CheckBox Content="{Binding Label}" IsChecked="{Binding IsEnabled, Mode=TwoWay}"/> <Slider Maximum="1" Value="{Binding Layer.Opacity, Mode=TwoWay}" Width="50" /> </StackPanel> </DataTemplate> <!-- Define the LayerTemplate. The DataTemplate adds the ability to turn on/off the a sub-Layers via a CheckBox. The objects that have Binding occur in this DataTemplate are implied to be the Properties of the ESRI.ArcGIS.Client.Toolkit.Primitives.LayerItemViewModel Class. NOTE: You could add a Slider similarly to the MapLayerTemplate and you will get Sliders appearing for each sub-Layer but the behavior may not be as you would expect. Adjusting a Slider on one sub-Layer would also control the Opacity of the other sub-Layers simultaneously. --> <DataTemplate x:Key="My_LayerTemplate"> <StackPanel Orientation="Horizontal"> <CheckBox Content="{Binding Label}" IsChecked="{Binding IsEnabled, Mode=TwoWay}"/> <!--<Slider Maximum="1" Value="{Binding Layer.Opacity, Mode=TwoWay}" Width="50" />--> </StackPanel> </DataTemplate> <!-- Define the LegendItemTemplate. The DataTemplate adds the ability to display information about individual LegendItems in the Legend Control. An image for each LegendItem is provided. Additionally, a Label displays the text description for the image that corresponds to the Symbology in the Map. The objects that have Binding occur in this DataTemplate are implied to be the Properties of the ESRI.ArcGIS.Client.Toolkit.Primitives.LegendItemItemViewModel Class. NOTE: Adding controls like the CheckBox or Slider to manage the visibility of individual LegendItems for a Layer/sub-Layer in the Map will not work. The REST web services do not provide the ability to control this level of granularity over how the Layers are displayed. Look closely to the Properties of the LegendItemViewModel to see what type of TOC interactions could be created. --> <DataTemplate x:Key="My_LegendItemTemplate"> <StackPanel Orientation="Horizontal"> <Image Source="{Binding ImageSource}" /> <sdk:Label Content="{Binding Label}" FontFamily="Comic Sans MS" FontSize="14" FontWeight="Bold"/> </StackPanel> </DataTemplate> </Grid.Resources> <!-- Add a Map Control. --> <esri:Map Background="Black" HorizontalAlignment="Left" Margin="12,188,0,0" Name="Map1" VerticalAlignment="Top" Height="400" Width="400" > <!-- Add an ArcGISDynamicMapServiceLayer. --> <esri:ArcGISDynamicMapServiceLayer Opacity="0.6" Url="http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Louisville/LOJIC_LandRecords_Louisville/MapServer"/> </esri:Map> <!-- Add a Legend. It is bound to the Map Control. The various DataTemplates will get overridden in the code-behind ones defined in the Resources section of the XAML. --> <esri:Legend HorizontalAlignment="Left" Margin="418,188,0,0" Name="Legend1" VerticalAlignment="Top" Width="350" Height="400" Background="#FF2180D4" Map="{Binding ElementName=Map1}" LayerItemsMode="Tree" ShowOnlyVisibleLayers="False"/> <!-- Add buttons to control the various DataTempaltes of the Legend Control (i.e. MapLayerTemplate, LayerTemplate, and LegendItemTemplate. Each Button has its Click event defined. --> <Button Content="MapLayerTemplate" Height="23" HorizontalAlignment="Left" Margin="12,159,0,0" Name="Button_MapLayerTempalte" VerticalAlignment="Top" Width="240" Click="Button_MapLayerTempalte_Click"/> <Button Content="LayerTemplate" Height="23" HorizontalAlignment="Left" Margin="270,159,0,0" Name="Button_LayerTemplate" VerticalAlignment="Top" Width="240" Click="Button_LayerTemplate_Click"/> <Button Content="LegendItemTemplate" Height="23" HorizontalAlignment="Left" Margin="528,159,0,0" Name="Button_LegendItemTemplate" VerticalAlignment="Top" Width="240" Click="Button_LegendItemTemplate_Click"/> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="95" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="756" TextWrapping="Wrap" Margin="12,12,0,0" Text="Click each of the three buttons to change the DataTemplates of the Legend Control. Experiment with interacting with the Legend after clicking each button to see the behavior changes. Each time a different DataTemplate (i.e. MapLayerTemplate, LayerTemplate, and LegendItemTemplate is applied the other DataTemplates will revert back to their original state." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
// There is 'by default' some form of DataTemplate for each of the Legend Templates (MapLayerTemplate, // LayerTemplate, and LegendItemTemplate). By using a global (i.e. Member) variable to store what // those 'default' templates are, we can reset them to their initial setting when using our individual // custom DataTemplates. public DataTemplate _MapLayerTemplate; public DataTemplate _LayerTemplate; public DataTemplate _LegendItemTemplate; // NOTE: Change the name of the class in this code-example ("Example_LayerTemplate") to the name of your // class when testing the code. public <class Example_LayerTemplate>() { InitializeComponent(); // Populate the Member variables for the various DataTemplates of the Legend Control. ESRI.ArcGIS.Client.Toolkit.Legend theLegend = Legend1; _MapLayerTemplate = theLegend.MapLayerTemplate; _LayerTemplate = theLegend.LayerTemplate; _LegendItemTemplate = theLegend.LegendItemTemplate; } private void Button_MapLayerTempalte_Click(object sender, System.Windows.RoutedEventArgs e) { // Apply the custom DataTemplate for the MapLayerTemplate. Reset the other DataTemplates // of the Legend Control back to their initial setting. DataTemplate myDataTemplate = LayoutRoot.Resources["My_MapLayerTemplate"]; Legend1.MapLayerTemplate = myDataTemplate; Legend1.LayerTemplate = _LayerTemplate; Legend1.LegendItemTemplate = _LegendItemTemplate; } private void Button_LayerTemplate_Click(object sender, System.Windows.RoutedEventArgs e) { // Apply the custom DataTemplate for the LayerTemplate. Reset the other DataTemplates // of the Legend Control back to their initial setting. DataTemplate myDataTemplate = LayoutRoot.Resources["My_LayerTemplate"]; Legend1.MapLayerTemplate = _MapLayerTemplate; Legend1.LayerTemplate = myDataTemplate; Legend1.LegendItemTemplate = _LegendItemTemplate; } private void Button_LegendItemTemplate_Click(object sender, System.Windows.RoutedEventArgs e) { // Apply the custom DataTemplate for the LegendItemTemplate. Reset the other DataTemplates // of the Legend Control back to their initial setting. DataTemplate myDataTemplate = LayoutRoot.Resources["My_LegendItemTemplate"]; Legend1.MapLayerTemplate = _MapLayerTemplate; Legend1.LayerTemplate = _LayerTemplate; Legend1.LegendItemTemplate = myDataTemplate; } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
' There is 'by default' some form of DataTemplate for each of the Legend Templates (MapLayerTemplate, ' LayerTemplate, and LegendItemTemplate). By using a global (i.e. Member) variable to store what ' those 'default' templates are, we can reset them to their initial setting when using our individual ' custom DataTemplates. Public _MapLayerTemplate As DataTemplate Public _LayerTemplate As DataTemplate Public _LegendItemTemplate As DataTemplate Public Sub New() InitializeComponent() ' Populate the Member variables for the various DataTemplates of the Legend Control. Dim theLegend As ESRI.ArcGIS.Client.Toolkit.Legend = Legend1 _MapLayerTemplate = theLegend.MapLayerTemplate _LayerTemplate = theLegend.LayerTemplate _LegendItemTemplate = theLegend.LegendItemTemplate End Sub Private Sub Button_MapLayerTempalte_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' Apply the custom DataTemplate for the MapLayerTemplate. Reset the other DataTemplates ' of the Legend Control back to their initial setting. Dim myDataTemplate As DataTemplate = LayoutRoot.Resources("My_MapLayerTemplate") Legend1.MapLayerTemplate = myDataTemplate Legend1.LayerTemplate = _LayerTemplate Legend1.LegendItemTemplate = _LegendItemTemplate End Sub Private Sub Button_LayerTemplate_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' Apply the custom DataTemplate for the LayerTemplate. Reset the other DataTemplates ' of the Legend Control back to their initial setting. Dim myDataTemplate As DataTemplate = LayoutRoot.Resources("My_LayerTemplate") Legend1.MapLayerTemplate = _MapLayerTemplate Legend1.LayerTemplate = myDataTemplate Legend1.LegendItemTemplate = _LegendItemTemplate End Sub Private Sub Button_LegendItemTemplate_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' Apply the custom DataTemplate for the LegendItemTemplate. Reset the other DataTemplates ' of the Legend Control back to their initial setting. Dim myDataTemplate As DataTemplate = LayoutRoot.Resources("My_LegendItemTemplate") Legend1.MapLayerTemplate = _MapLayerTemplate Legend1.LayerTemplate = _LayerTemplate Legend1.LegendItemTemplate = myDataTemplate End Sub | |
This DataTemplate controls what is viewed in the Legend for the middle level of information about a particular Layer. It presents each sub-Layer name (via the LegendItemViewModel.Label Property) in a ContentControl with a node to expand any LegendItem information or any other nested sub-Layer (aka. group layer) information. When a user hovers the cursor over the Legend.LayerTemplate section, a ToolTip appears displaying the additional information about the sub-layer including: Layer.ID, LegendItemViewModel.Label, LegendItemViewModel.Description, LayerItemViewModel.SubLayerID, LayerItemViewModel.MinimumResolution, and LayerItemViewModel.MaximumResolution. This template is used by default for all Layers except the LegendItems as the lowest level.
The objects that have Binding occur in the LayerTemplate are implied to be the Properties of the LayerItemViewModel Class.
At the Legend.LayerTemplate level, one common customization technique would be to add TOC style of interaction. Developers could add a CheckBox to manage the visibility of sub-Layer elements. You could add a Slider similar to the Legend.MapLayerTemplate and you will get Sliders appearing for each sub-Layer but the behavior may not be as you would expect. Adjusting a Slider on one sub-Layer would also control the Opacity of the other sub-Layers simultaneously. Note: FeatureLayers do not have the ability to control the visibility or opacity of sub-Layer elements.
It should be noted that it is possible to customize one or more of the Legend Control DataTemplates at the same time. There are established default values for each DataTemplate, so setting one will not necessarily override the others that have been set by default. Significant testing should be done on all of the Layers in the customized application to ensure that the desired behavior has been achieved. Some Layers have different behavior in rendering items in the Legend and should be tested thoroughly.
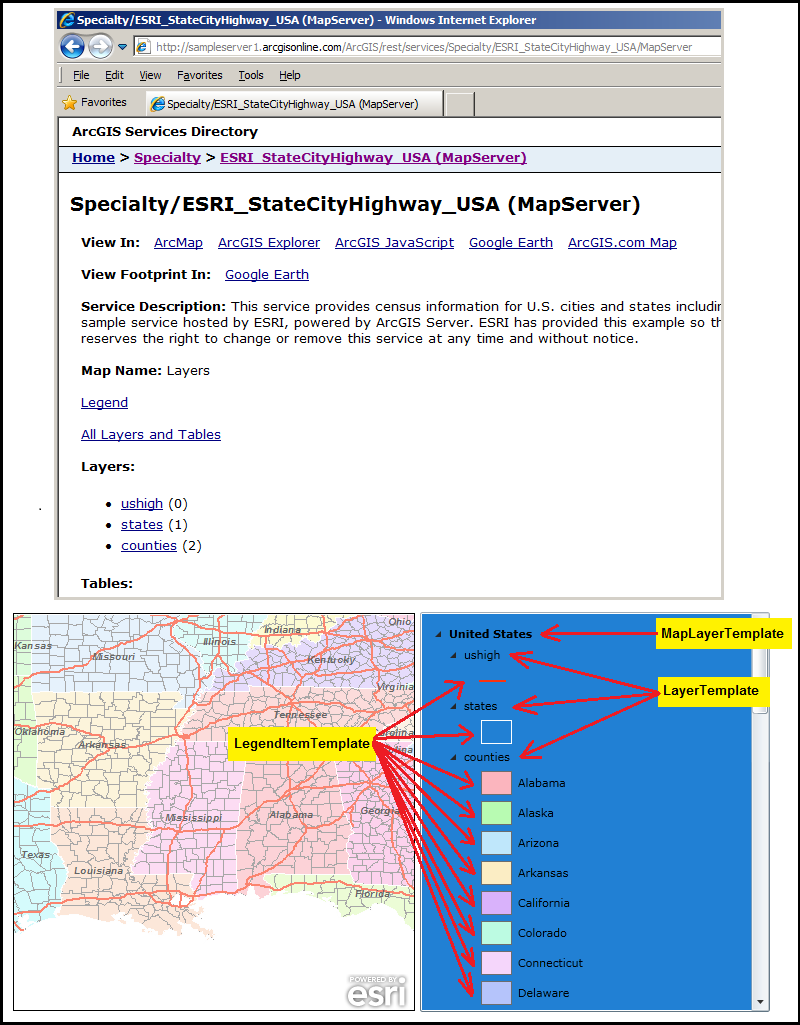
The following screen shot demonstrates which part of the Legend Control corresponds to the three DataTemplates. The Layer (ID = "United States") that is being displayed is an ArcGISDynamicMapServiceLayer with three sub-Layers (ushigh, states, and counties). The information found in the ArcGIS Services Directory about the ArcGISDynamicMapServiceLayer corresponds to what is shown in the Map and Legend Controls.

TIP: It is typically necessary for developers to specify the Layer.ID name for Layers in the Map Control. This can be done in XAML or code-behind. If a Layer.ID value is not specified, then a default Layer.ID value is provided based upon the URL of the ArcGIS Server map service.
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family




