| Visual Basic (Declaration) | |
|---|---|
Public Property Layers As LayerCollection | |
| C# | |
|---|---|
public LayerCollection Layers {get; set;} | |
How to use:
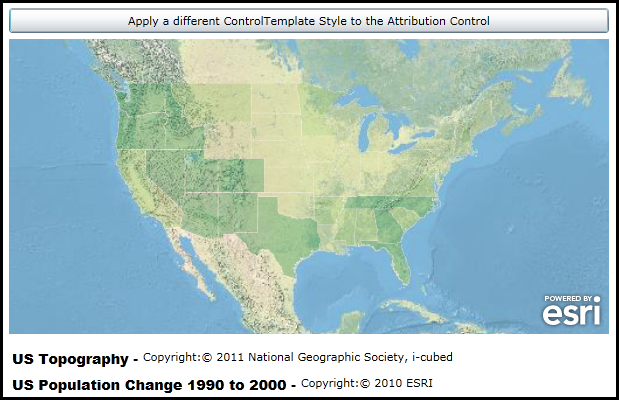
By default two Layers have been added to the Map Control and the Copyright information for those Layers are displayed in the Attribution Control. Click the 'Apply a different ControlTemplate Style to the Attribution Control' button to change the appearance of the text in the Attribution Control; it will have the Layer ID in bold, a dash, and then the Copyright information displayed.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot"> <!-- Use the Resources section to hold a Style for setting the appearance and behavior of the Attribution Control. --> <Grid.Resources> <!-- The majority of the XAML that defines the ControlTemplate for the Attribution Control was obtained by using Microsoft Blend. See the blog post entitled: 'Use control templates to customize the look and feel of ArcGIS controls' at the following Url for general How-To background: http://blogs.esri.com/Dev/blogs/silverlightwpf/archive/2010/05/20/Use-control-templates-to-customize-the-look-and-feel-of-ArcGIS-controls.aspx --> <Style x:Key="AttributionStyle1" TargetType="esri:Attribution"> <Setter Property="Background" Value="Transparent"/> <Setter Property="BorderBrush" Value="Transparent"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="IsTabStop" Value="False"/> <Setter Property="IsHitTestVisible" Value="False"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="esri:Attribution"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="5"> <ItemsControl ItemsSource="{Binding Items, RelativeSource={RelativeSource TemplatedParent}}"> <ItemsControl.ItemTemplate> <DataTemplate> <Grid Margin="3"> <StackPanel Orientation="Horizontal"> <!-- Add a TextBlock to display the Layer ID value in bold along with a dash (-) for a separator. The StringFormat is used format the Layer ID value. There are several MSDN documents that are a good reference for creating your own custom formatting using the BindingBase.StringFormat Property: http://msdn.microsoft.com/en-us/library/system.windows.data.bindingbase.stringformat(v=VS.100).aspx http://msdn.microsoft.com/en-us/library/26etazsy.aspx http://msdn.microsoft.com/en-us/library/txafckwd.aspx http://msdn.microsoft.com/en-us/library/dwhawy9k.aspx http://msdn.microsoft.com/en-us/library/0c899ak8.aspx http://msdn.microsoft.com/en-us/library/az4se3k1.aspx http://msdn.microsoft.com/en-us/library/8kb3ddd4.aspx It is imperative that a Layer ID value be specified in XAML for the different Layers that are added to the Map Control. If no ID value is specified, nothing will be displayed for the Layer ID in the Attribution Control. --> <TextBlock Text="{Binding ID, StringFormat='\{0\} - '}" FontWeight="Bold" FontFamily="Arial Black" FontSize="14"/> <ContentPresenter ContentTemplate="{Binding AttributionTemplate}" Content="{Binding}" /> </StackPanel> </Grid> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style> </Grid.Resources> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="67" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="626" TextWrapping="Wrap" Margin="2,2,0,0" Text="By default two Layers have been added to the Map Control and the CopyrightText information for those Layers are displayed in the Attribution Control. Click the 'Apply a different ControlTemplate Style to the Attribution Control' button to change the appearance of the text in the Attribution Control; it will have the Layer ID in bold, a dash, and then the CopyrightText information displayed." /> <!-- Add a Map Control and zoom to an initial Extent. --> <esri:Map Background="White" HorizontalAlignment="Left" Margin="12,113,0,0" Name="Map1" VerticalAlignment="Top" Height="295" Width="600" Extent="-15022410,2064855,-6201900,7017288" > <!-- Add an ArcGISTiledMapServiceLayer. Note that and ID value is specified in XAML. The Layer's ID value is not provided by the ArcGIS Server REST map service. --> <esri:ArcGISTiledMapServiceLayer ID="US Topography" Url="http://server.arcgisonline.com/ArcGIS/rest/services/USA_Topo_Maps/MapServer"/> <!-- Add an ArcGISDynamicMapServiceLayer. Note that and ID value is specified in XAML. The Layer's ID value is not provided by the ArcGIS Server REST map service. --> <esri:ArcGISDynamicMapServiceLayer ID="US Population Change 1990 to 2000" Opacity=".3" Url="http://server.arcgisonline.com/ArcGIS/rest/services/Demographics/USA_1990-2000_Population_Change/MapServer" /> </esri:Map> <!-- Add an Attribution Control and Bind the Map.Layers to the Attribution.Layers. It is when the user clicks the Button_ApplyStyle that a code-behind function will be used to apply the Style defined in the Grid.Resources to change the appearance of the text in the Attribution Control. --> <esri:Attribution HorizontalAlignment="Left" Margin="12,420,0,0" Name="Attribution1" Width="600" Height="48" VerticalAlignment="Top" Layers="{Binding ElementName=Map1,Path=Layers}" /> <!-- If you prefer to have the new Style to change the appearance of the Attribution Control as soon as the application starts rather than have the user do it manually via a button click, uncomment the next line of XAML code. Make sure to comment out the above other Attribution Control to avoid having duplicates. --> <!-- <esri:Attribution HorizontalAlignment="Left" Margin="12,420,0,0" Name="Attribution1" Width="600" Height="48" VerticalAlignment="Top" Layers="{Binding ElementName=Map1,Path=Layers}" Style="{StaticResource AttributionStyle1}"/> --> <!-- Add a button to dynamically change the text in the Attribution Control at run-time. Note the Click event handler is wired up to use code-behind. --> <Button Content="Apply a different ControlTemplate Style to the Attribution Control" Height="25" HorizontalAlignment="Left" Margin="12,82,0,0" Name="Button_ApplyStyle" VerticalAlignment="Top" Width="600" Click="Button_ApplyStyle_Click" /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void Button_ApplyStyle_Click(object sender, System.Windows.RoutedEventArgs e) { // Obtain the Style for the Resources section of the XAML file. System.Windows.Style myStyle = (System.Windows.Style)(LayoutRoot.Resources["AttributionStyle1"]); // Apply the custom Style to the Attribution Control. Attribution1.Style = myStyle; } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Button_ApplyStyle_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' Obtain the Style for the Resources section of the XAML file. Dim myStyle As System.Windows.Style = CType(LayoutRoot.Resources("AttributionStyle1"), System.Windows.Style) ' Apply the custom Style to the Attribution Control. Attribution1.Style = myStyle End Sub | |
In order to use the Attribution Control it is mandatory that the Attribution.Layers Property be set to a valid LayerCollection. This can be done via Binding in the XAML or by setting the Attribution.Layers Property in the code-behind file. Typically, the LayerCollection object is obtained from the Layers Property on the Map Control.
In the following XAML example, Binding is used to associate a Map Control named 'Map1' with it’s LayerCollection to the Attribution Control’s Layers Property:
<esri:Attribution Name="Attribution1" Layers="{Binding ElementName=Map1,Path=Layers}" />
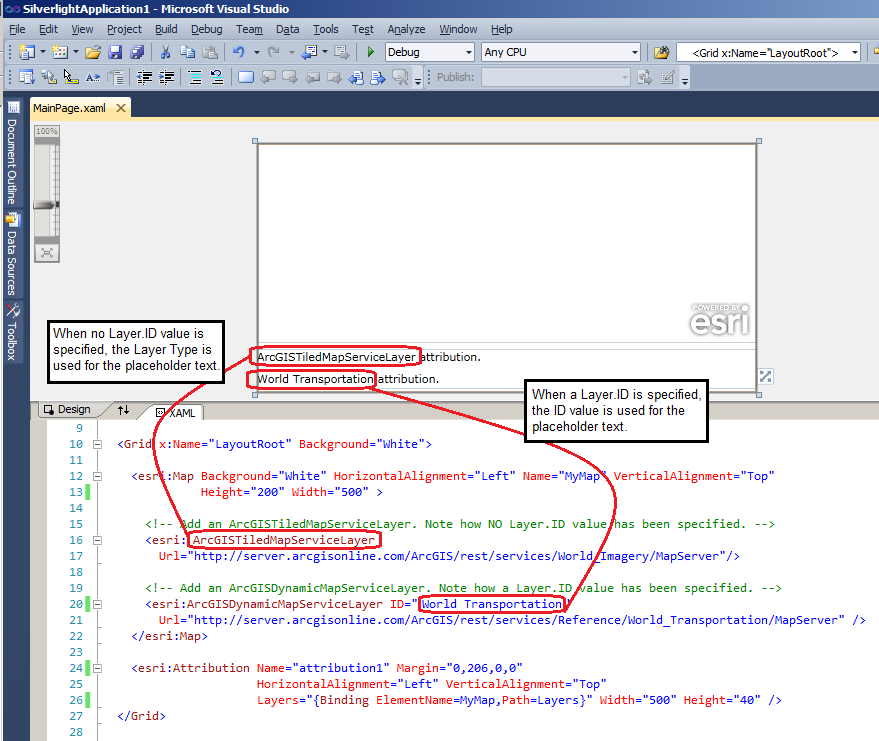
The default visual appearance of the Attribution Control is minimal when using drag-and-drop to place the control on the design surface of a XAML page in Visual Studio; there are graphical selection handles but nothing else to denote the visual appearance of the control. At design-time, it is not until the Attribution.Layers Property is specified that placeholder text values will be populated in the control. At design-time, if no ID value is specified for the Layer the placeholder information displayed in the list of ContentPresenter sub-controls will be of the form: "<Type of Layer> attribution.". Conversely, if there is an ID value specified for the Layer the placeholder information displayed in the list of ContentPresenter sub-controls will be of the form: "<Layer ID> attribution.". See the following screen shot to see how the design-time placeholder text appears in the Attribution Control for the associated XAML:

NOTE: It is not until run-time that the actual Copyright information about a Layer will replace the placeholder text that is shown in the Attribution Control defined at design-time. The following image shows the run-time display of the Map Control and the Attribution Control that corresponds to the previous design-time screen shot where the actual Copyright information about the Layers is displayed.

Note: Setting the Layer.ID Property is typically done in XAML or in code-behind. The Layer.ID is usually not populated in the map service.
When Binding the Map.Layers to the Attribution.Layers is done any .Add, .Remove, or change to the LayerCollection will result in update to Attribution.Items.
Only those Layers in the LayerCollection that Implement the ESRI.ArcGIS.Client.IAttribution. Interface will have Copyright information displayed in the Attribution Control. You can tell if the IAttribution Interface is implemented on the Layer if it has a .AttributionTemplate Property. The following Layers are those that implement the IAttribution Interface and have an .AttributionTemplate Property:
- ArcGISDynamicMapServiceLayer
- ArcGISImageServiceLayer
- ArcGISTiledMapServiceLayer
- FeatureLayer
- TileLayer
- OpenStreetMapLayer
Both the Attribution.PropertyChanged and Attribution.Refreshed Events fire as a result of the Layers that Implement IAttribution in the LayerCollection being added or removed in the Attribution.Layers Property. Use the Attribution.Refreshed Event if you want to add, delete, or modify the default attribution items given by the framework. Use the Attribution.PropertyChanged Event on property Attribution.Items, if you want to be aware of this change in order to hook up an Event fired by Attribution.Items. Note: The various special Layer types that Implement the IAttribution Interface have Copyright infromation Properties that are ReadOnly (meaning they can't be changed by the client application) and hence it is impossible force the Attribution.PropertyChanged and Attribution.Refreshed Events to update as a result of trying to modify the Copyright information on the client side.
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family




