Note: This API is now obsolete. Please use the ScaleLine control in the ESRI.ArcGIS.Client.Toolkit namespace.
Gets or sets the FillColor1.
| Visual Basic (Declaration) | |
|---|---|
Public Property FillColor1 As Brush | |
| C# | |
|---|---|
public Brush FillColor1 {get; set;} | |
| XAML |  Copy Code Copy Code |
|---|---|
<!-- Standard SolidColorBrush example --> <esri:ScaleBar Name="ScaleBar1" Map="{Binding ElementName=Map1}" FillColor1="Magenta" FillColor2="Yellow" /> <!-- Alternative LinearGradientBrush and RadialGradientBrush example --> <esri:ScaleBar Name="ScaleBar2" Map="{Binding ElementName=Map1}" HorizontalAlignment="Left" VerticalAlignment="Top" MapUnit="DecimalDegrees" DisplayUnit="Miles" BarHeight="30" TargetWidth="400" TextColor="Black" FontFamily="Courier New" FontSize="18" > <esri:ScaleBar.FillColor1> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Black" Offset="1.0" /> </LinearGradientBrush> </esri:ScaleBar.FillColor1> <esri:ScaleBar.FillColor2> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="Yellow" Offset="0" /> <GradientStop Color="Black" Offset="1.0" /> </RadialGradientBrush> </esri:ScaleBar.FillColor2> </esri:ScaleBar> | |
| C# |  Copy Code Copy Code |
|---|---|
//The ScaleBar1 and ScaleBar2 were define previously in the code... //Standard SolidColorBrush example System.Windows.Media.Color myFillColor1a = Color.FromArgb(255, 255, 255, 0); //Yellow ScaleBar1.FillColor1 = new System.Windows.Media.SolidColorBrush(myFillColor1a); System.Windows.Media.Color myFillColor2a = Color.FromArgb(255, 0, 0, 0); //Black ScaleBar1.FillColor2 = new System.Windows.Media.SolidColorBrush(myFillColor2a); //Alternative LinearGradientBrush and RadialGradientBrush example System.Windows.Media.GradientStopCollection myGradientStopCollection = new System.Windows.Media.GradientStopCollection(); LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush(); GradientStop gradientStop1 = new GradientStop(); System.Windows.Media.Color myFillColor1b = Color.FromArgb(255, 255, 255, 0); //Yellow gradientStop1.Color = myFillColor1b; GradientStop gradientStop2 = new GradientStop(); System.Windows.Media.Color myFillColor2b = Color.FromArgb(255, 0, 0, 0); //Black gradientStop2.Color = myFillColor2b; gradientStop2.Offset = 1; myGradientStopCollection.Add(gradientStop1); myGradientStopCollection.Add(gradientStop2); ScaleBar2.FillColor1 = new System.Windows.Media.LinearGradientBrush(myGradientStopCollection, 45); ScaleBar2.FillColor2 = new System.Windows.Media.RadialGradientBrush(myFillColor1b, myFillColor2b); | |
| VB.NET |  Copy Code Copy Code |
|---|---|
'The ScaleBar1 and ScaleBar2 were define previously in the code... 'Standard SolidColorBrush example Dim myFillColor1a As System.Windows.Media.Color = Color.FromArgb(255, 255, 255, 0) 'Yellow ScaleBar1.FillColor1 = New System.Windows.Media.SolidColorBrush(myFillColor1a) Dim myFillColor2a As System.Windows.Media.Color = Color.FromArgb(255, 0, 0, 0) 'Black ScaleBar1.FillColor2 = New System.Windows.Media.SolidColorBrush(myFillColor2a) 'Alternative LinearGradientBrush and RadialGradientBrush example Dim myGradientStopCollection As System.Windows.Media.GradientStopCollection = New System.Windows.Media.GradientStopCollection Dim myLinearGradientBrush As LinearGradientBrush = New LinearGradientBrush() Dim gradientStop1 As GradientStop = New GradientStop() Dim myFillColor1b As System.Windows.Media.Color = Color.FromArgb(255, 255, 255, 0) 'Yellow gradientStop1.Color = myFillColor1b Dim gradientStop2 As GradientStop = New GradientStop() Dim myFillColor2b As System.Windows.Media.Color = Color.FromArgb(255, 0, 0, 0) 'Black gradientStop2.Color = myFillColor2b gradientStop2.Offset = 1 myGradientStopCollection.Add(gradientStop1) myGradientStopCollection.Add(gradientStop2) ScaleBar2.FillColor1 = New System.Windows.Media.LinearGradientBrush(myGradientStopCollection, 45) ScaleBar2.FillColor2 = New System.Windows.Media.RadialGradientBrush(myFillColor1b, myFillColor2b) | |
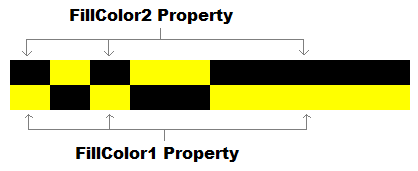
The following image depicts which parts of the ScaleBar Control use FillColor1 and FillColor2:

Default color values:
By default FillColor1 is set to solid White and FillColor2 is set to solid Black.
Creativity with FillColor1 and FillColor2:
Developers are not limited to solid fill colors (ex: Red, White, or Blue) for the FillColor1 and FillColor2 Properties. Any System.Windows.Media.Brush object can be used, including:
- SolidColorBrush
- LinearGradientBrush
- RadialGradientBrush
- ImageBrush
- VideoBrush
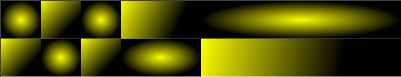
The following image is a visual example of a ScaleBar using the LinearGradientBrush and RadialGradientBrush for the FillColor1 and FillColor2 Propeties:

Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family




