| Visual Basic (Declaration) | |
|---|---|
Public Event Progress As EventHandler(Of ProgressEventArgs) | |
| C# | |
|---|---|
public event EventHandler<ProgressEventArgs> Progress | |
The event handler receives an argument of type ProgressEventArgs containing data related to this event. The following ProgressEventArgs properties provide information specific to this event.
| Property | Description |
|---|---|
| Progress | Gets or sets the progress. |
How to use:
Use the standard zoom in/out, pan, keyboard, mouse, and touch actions in the Map Control to interrogate the ProgressEventArgs information of the Progress Event.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
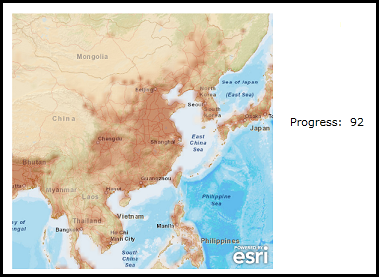
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot" > <!-- Add a Map control with an ArcGISTiledMapServiceLayer and an ArcGISDynamicMapServiceLayer. Specify the use of the Progress Event. --> <esri:Map Background="White" HorizontalAlignment="Left" Name="Map1" VerticalAlignment="Top" Height="426" Width="434" Progress="Map1_Progress" Margin="2,54,0,0"> <esri:ArcGISTiledMapServiceLayer ID="MyLayer" Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer" /> <esri:ArcGISDynamicMapServiceLayer ID="DynamicLayer" Opacity="0.5" Url="http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Population_World/MapServer"/> </esri:Map> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="40" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="436" TextWrapping="Wrap" Margin="2,9,0,0" Text="Use the standard zoom in/out, pan, keyboard, mouse, and touch actions in the Map Control to interrogate the ProgressEventArgs information of the Progress Event." /> <!-- Show the information for the Progress Property. --> <StackPanel Height="24" HorizontalAlignment="Left" Margin="440,54,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="200" > <Grid Name="Grid1"> <Grid.RowDefinitions> <RowDefinition Height="24"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="60"/> <ColumnDefinition Width="160"/> </Grid.ColumnDefinitions> <sdk:Label Grid.Row="0" Grid.Column="0" Content="Progress:"/> <sdk:Label Grid.Row="0" Grid.Column="1" Name="Progress"/> </Grid> </StackPanel> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
private void Map1_Progress(object sender, ESRI.ArcGIS.Client.ProgressEventArgs e) { // Display the results from the Map.Progress Event. Progress.Content = e.Progress.ToString(); } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Map1_Progress(ByVal sender As System.Object, ByVal e As ESRI.ArcGIS.Client.ProgressEventArgs) ' Display the results from the Map.Progress Event. Progress.Content = e.Progress.ToString End Sub | |
The Map.Progress Event is useful for determining what percent of the images that compose the drawing of Layers in the Map Control have completed. The information obtained from the Map.Progress can be useful for creating tools that perform actions such as:
- Creating a custom Progress Control to display Map drawing completion
- Invoking other actions in your application that should perform work/display depending on how much the Map drawing has completed
As an alternative to having to write custom code to track the Progress of the layers loading in the Map Control, consider using the ESRI.ArcGIS.Client.Toolkit.MapProgressBar instead. The benefits of using the MapProgressBar include:
- The MapProgressBar automatically hides (i.e. turns invisible) when all of the layers have loaded
- You can set numerous Properties (like: Background, Foreground, TextBrush, BorderThickness, Width Height, etc.) in XAML to modify the appearance of the Control
- You don't need to develop your own custom control that would bind to the Map.Progress event to display the progress of the layer loading
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family




