| Visual Basic (Declaration) | |
|---|---|
Public Property PlaySpeed As TimeSpan | |
| C# | |
|---|---|
public TimeSpan PlaySpeed {get; set;} | |
How to use:
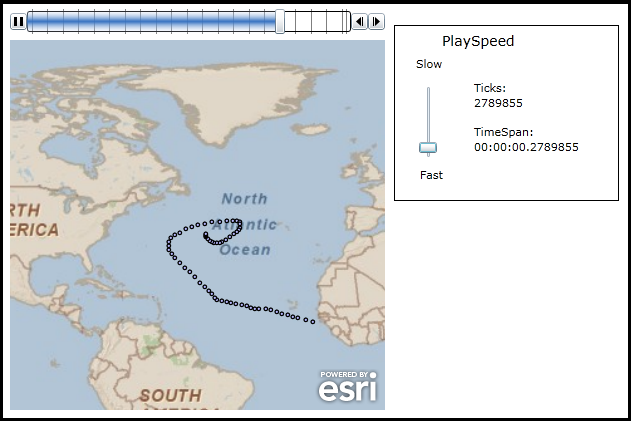
Click the play button on the TimeSlider to start the animation. Then use the regular Microsoft Slider Control to adjust the speed of the animation (i.e. PlaySpeed) on the TimeSlider."
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot" Background="White"> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="63" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="537" TextWrapping="Wrap" Margin="12,0,0,0" Text="Click the play button on the TimeSlider to start the animation. Then use the regular Microsoft Slider Control to adjust the speed of the animation (i.e. PlaySpeed) on the TimeSlider." /> <!-- Add a Map Control with an ArcGISTiledMapServiceLayer and a FeatureLayer. The ArcGISTiledMapsServiceLayer is the first Layer in Map.LayerCollection and is drawn on the bottom. The FeatureLayer is then added and draws on top. Set the Map.Extent to zoom to the middle of the Atlantic Ocean. Setting the Map.TimeExtent acts like a Where clause in that only those features/records that fall within the set TimeSlider.Value (which is a narrowed TimeExtent) will then be shown. By Binding the Map.TimeExtent to the TimeSlider.Value Property, the Map will automatically update as the thumb(s) on the TimeSlider moves. --> <esri:Map Name="Map1" Background="White" Height="375" Width="375" Margin="12,93,0,0" VerticalAlignment="Top" HorizontalAlignment="Left" Extent="-103.04,-13.82,2.08,91.30" TimeExtent="{Binding ElementName=TimeSlider1, Path=Value}"> <!-- Add an ArcGISTiledMapsServiceLayer. --> <esri:ArcGISTiledMapServiceLayer ID="StreetMapLayer" Url="http://services.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"/> <!-- The FeatureLayer contains Hurricane data from NOAA as Markers (aka. Points). The Where clause is optional. It is necessary when more that 500/1000 records returned. In ArcGIS Server 9.3.1 and prior, the default maximum is 500 records returned per FeatureLayer. In ArcGIS Server 10 the default is 1000. This setting is configurable per map service using ArcCatalog or ArcGIS Server Manager (on the Parameters tab). The Where clause gets only hurricane data for Alberto (a much smaller subset of the entire service). Specify the Outfields Property to specify which Fields are returned. Specifying the wildcard (*) character will return all Fields. --> <esri:FeatureLayer ID="MyFeatureLayer" OutFields="*" Where="EVENTID = 'Alberto'" Url="http://servicesbeta.esri.com/ArcGIS/rest/services/Hurricanes/Hurricanes/MapServer/0" /> </esri:Map> <!-- Add a TimeSlider. The initialization of the TimeSlider .Intervals and .Value Properties will be handled in the code-behind when the TimeSlider initializes. The remainder of the initialization of the TimeSlider Properties will be handled here in the XAML. --> <esri:TimeSlider Name="TimeSlider1" HorizontalAlignment="Left" VerticalAlignment="Top" Height="25" Width="375" Margin="12,67,0,0" MinimumValue="2000/08/04 00:00:01 UTC" MaximumValue="2000/08/24 06:00:01 UTC" Value = "2000/08/04 00:00:01 UTC,2000/08/04 00:00:01 UTC" TimeMode="CumulativeFromStart" Loop="True" Loaded="TimeSlider1_Loaded"/> <!-- Add a rectangle and a label for a nice layout. --> <Rectangle Height="176" HorizontalAlignment="Left" Margin="396,83,0,0" Name="Rectangle_NiceFormat" Stroke="Black" StrokeThickness="1" VerticalAlignment="Top" Width="225" /> <sdk:Label Height="28" HorizontalAlignment="Left" Margin="444,89,0,0" Name="Label_PlaySpeed" VerticalAlignment="Top" Width="88" Content="PlaySpeed" FontSize="14" /> <!-- Add a regular Microsoft Slider Control and a few explanatory labels to adjust the speed of the TimeSlider Control. Each time the regular Slider has a different value, call the ValueChanged event with some code-behind logic to adjust the TimeSlider.PlaySpeed. --> <sdk:Label HorizontalAlignment="Left" VerticalAlignment="Top" Margin="418,114,0,346" Name="Label_Slow" Width="36" Content="Slow"/> <Slider HorizontalAlignment="Left" Name="Slider1" Width="48" Orientation="Vertical" Minimum="100000" Maximum="20000000" Value="10000000" Height="80" Margin="406,140,0,0" VerticalAlignment="Top" ValueChanged="Slider1_ValueChanged"/> <sdk:Label Height="17" HorizontalAlignment="Left" Margin="422,225,0,0" Name="Label_Fast" VerticalAlignment="Top" Width="41" Content="Fast"/> <!-- The output of the regular Microsoft Slider is in Ticks. Show this to the user. Note the use of the StringFormat function on the displayed text in the TextBlock_Ticks. We only need whole number values for Tics, not decimal values. --> <sdk:Label HorizontalAlignment="Left" VerticalAlignment="Top" Margin="476,138,0,0" Name="Label_Ticks" Width="66" Content="Ticks:"/> <TextBlock Height="23" HorizontalAlignment="Left" Margin="476,153,0,0" Name="TextBlock_Ticks" Text="{Binding ElementName=Slider1,Path=Value,StringFormat=F0}" VerticalAlignment="Top" /> <!-- The desired input of the TimeSlider.PlaySpeed is a TimeSpan object. Show how the TimeSpan string compares to a Tick version. Remember: The TimeSlider.PlaySpeed is displayed in the TimeSpan format of: 'days:hours:seconds' --> <TextBlock Height="23" HorizontalAlignment="Left" Margin="476,197,0,0" Name="TextBlock_TimeSpan" Text="{Binding ElementName=TimeSlider1, Path=PlaySpeed}" VerticalAlignment="Top" Width="107" /> <sdk:Label Height="19" HorizontalAlignment="Left" Margin="476,182,0,0" Name="Label_TimeSpan" VerticalAlignment="Top" Width="66" Content="TimeSpan:" /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
// A word of caution about using the TimeSlider.Loaded Event. If you are trying to obtain the // TimeExtent from a FeatureLayer, this will not work. The TimeSlider.Loaded occurs before the // FeatureLayer.Intialized Event so the FeatureLayer.TimeExtent will always be Nothing/null. Using the // TimeSlider.Loaded Event is best when the TimeExtent values are known but the TimeSlider.Intervals // just need constructing. private void TimeSlider1_Loaded(object sender, System.Windows.RoutedEventArgs e) { // This function sets up TimeSlider Intervals that define the tick marks along the TimeSlider track. Intervals // are a Collection of IEnumerable<DateTime>) objects. When the TimeSlider.Intervals Property is set along with // the other necessary TimeSlider Properties, the full functionality of the TimeSlider is enabled. This full // functionality includes buttons for Play, Pause, Forward, and Back. // Obtain the start and end DateTime values from the TimeSlider named TimeSlider1 that was defined in XAML. DateTime myMinimumDate = TimeSlider1.MinimumValue; DateTime myMaximumDate = TimeSlider1.MaximumValue; // Create a TimeExtent based upon the start and end DateTimes. ESRI.ArcGIS.Client.TimeExtent myTimeExtent = new ESRI.ArcGIS.Client.TimeExtent(myMinimumDate, myMaximumDate); // Create a new TimeSpan (1 day in our case). TimeSpan myTimeSpan = new TimeSpan(1, 0, 0, 0); // Create an empty Collection of IEnumerable<DateTime> objects. System.Collections.Generic.IEnumerable<DateTime> myIEnumerableDates = null; // Load all of Dates into the Collection of IEnumerable<DateTime> objects using the // TimeSlider.CreateTimeStopsByTimeInterval Shared/Static function. myIEnumerableDates = ESRI.ArcGIS.Client.Toolkit.TimeSlider.CreateTimeStopsByTimeInterval(myTimeExtent, myTimeSpan); // Set the TimeSlider.Intervals which define the tick marks along the TimeSlider track to the IEnumerable<DateTime> // objects. TimeSlider1.Intervals = myIEnumerableDates; TimeSlider1.Value = new ESRI.ArcGIS.Client.TimeExtent(myIEnumerableDates.First); } private void Slider1_ValueChanged(object sender, System.Windows.RoutedPropertyChangedEventArgs<System.Double> e) { // This function converts the output from the regular Microsoft Slider Control in Ticks into a the // TimeSpan object which the ESRI TimeSlider control likes. TimeSpan aTimeSpan = new TimeSpan(sender.Value); // Make sure the TimeSlider has been completely created before we attempt to set a PlaySpeed value. if (TimeSlider1 != null) { // Set the PlaySpeed to the TimeSpan. TimeSlider1.PlaySpeed = aTimeSpan; } } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
' A word of caution about using the TimeSlider.Loaded Event. If you are trying to obtain the ' TimeExtent from a FeatureLayer, this will not work. The TimeSlider.Loaded occurs before the ' FeatureLayer.Intialized Event so the FeatureLayer.TimeExtent will always be Nothing/null. Using the ' TimeSlider.Loaded Event is best when the TimeExtent values are known but the TimeSlider.Intervals ' just need constructing. Private Sub TimeSlider1_Loaded(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' This function sets up TimeSlider Intervals that define the tick marks along the TimeSlider track. Intervals ' are a Collection of IEnumerable(Of Date) objects. When the TimeSlider.Intervals Property is set along with ' the other necessary TimeSlider Properties, the full functionality of the TimeSlider is enabled. This full ' functionality includes buttons for Play, Pause, Forward, and Back. ' Obtain the start and end Date/Time values from the TimeSlider named TimeSlider1 that was defined in XAML. Dim myMinimumDate As Date = TimeSlider1.MinimumValue Dim myMaximumDate As Date = TimeSlider1.MaximumValue ' Create a TimeExtent based upon the start and end date/times. Dim myTimeExtent As New ESRI.ArcGIS.Client.TimeExtent(myMinimumDate, myMaximumDate) ' Create a new TimeSpan (1 day in our case). Dim myTimeSpan As New TimeSpan(1, 0, 0, 0) ' Create an empty Collection of IEnumerable(Of Date) objects. Dim myIEnumerableDates As System.Collections.Generic.IEnumerable(Of Date) ' Load all of Dates into the Collection of IEnumerable(Of Date) objects using the ' TimeSlider.CreateTimeStopsByTimeInterval Shared/Static function. myIEnumerableDates = ESRI.ArcGIS.Client.Toolkit.TimeSlider.CreateTimeStopsByTimeInterval(myTimeExtent, myTimeSpan) ' Set the TimeSlider.Intervals which define the tic marks along the TimeSlider track to the IEnumerable(Of Date) ' objects. TimeSlider1.Intervals = myIEnumerableDates TimeSlider1.Value = New ESRI.ArcGIS.Client.TimeExtent(myIEnumerableDates.First) End Sub Private Sub Slider1_ValueChanged(ByVal sender As System.Object, ByVal e As System.Windows.RoutedPropertyChangedEventArgs(Of System.Double)) ' This function converts the output from the regular Microsoft Slider Control in Ticks into a the ' TimeSpan object which the ESRI TimeSlider control likes. Dim aTimeSpan As New TimeSpan(sender.Value) ' Make sure the TimeSlider has been completely created before we attempt to set a PlaySpeed value. If TimeSlider1 IsNot Nothing Then ' Set the PlaySpeed to the TimeSpan. TimeSlider1.PlaySpeed = aTimeSpan End If End Sub | |
The PlaySpeed Property uses a TimeSpan Structure to define how quickly the thumb moves across the tick marks on the TimeSlider.
The PlaySpeed Attribute in XAML follows the format of "hh:mm:ss" where, hh = hours (0 to 24), mm = minutes (0 to 60), and ss = seconds (0 to 60). You can have fractions of a second by using decimal values. In the following XAML code fragment the PlaySpeed increments the time intervals every tenth of a second (i.e. 0.1). The default PlaySpeed is 1 second.
<esri:TimeSlider Name="TimeSlider1" PlaySpeed="00:00:00.1"/>
In the code-behind there are several ways to make a TimeSpan using the constructor. The following code examples provides a few different examples that also produce the same time intervals every tenth of a second (i.e. 0.1):
VB.NET:
TimeSlider1.PlaySpeed = New TimeSpan(100000) ' ticks
TimeSlider1.PlaySpeed = New TimeSpan(0, 0, 0.1) ' hours, minutes, seconds
TimeSlider1.PlaySpeed = New TimeSpan(0, 0, 0, 0.1) ' days, hours, minutes, seconds
TimeSlider1.PlaySpeed = New TimeSpan(0, 0, 0, 0, 10) ' days, hours, minutes, seconds, milliseconds
C#:
TimeSlider1.PlaySpeed = new TimeSpan(100000); // ticks
TimeSlider1.PlaySpeed = new TimeSpan(0, 0, 0.1); // hours, minutes, seconds
TimeSlider1.PlaySpeed = new TimeSpan(0, 0, 0, 0.1); // days, hours, minutes, seconds
TimeSlider1.PlaySpeed = new TimeSpan(0, 0, 0, 0, 10); // days, hours, minutes, seconds, milliseconds
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family




