Parameters
- index
- The index value of the bookmark to remove from the ObservableCollection.
How to use:
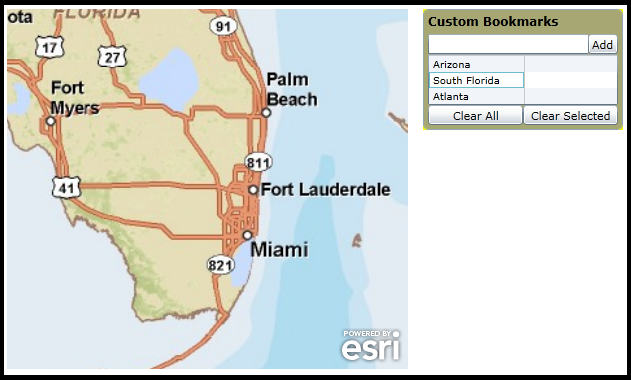
Pan/Zoom to a desired Map.Extent then type in some text for the name of the Bookmark and click the Add button. Repeat several times at other extents to create more Bookmarks. The 'Clear All' button removes all the Bookmarks. The 'Clear Selected' button only removes the Bookmark for which is chosen in the DataGrid using the DeleteBookmarkAt Method. The 'Add' button has the behavior of adding a named Map.Extent (aka. a bookmark) to the DataGrid with the additionally functionality of clearing the TextBox once the 'Add' button has been clicked.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot" Background="White"> <!-- Use the Resources section to hold a Style for setting the appearance and behavior of the Bookmark Control. Don't forget to add following XAML Namespace definitions to the correct location in your code: xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk" xmlns:esri="http://schemas.esri.com/arcgis/client/2009" --> <Grid.Resources> <!-- The majority of the XAML that defines the ControlTemplate for the Bookmark Control was obtained by using Microsoft Blend. See the blog post entitled: 'Use control templates to customize the look and feel of ArcGIS controls' at the following Url for general How-To background: http://blogs.esri.com/Dev/blogs/silverlightwpf/archive/2010/05/20/Use-control-templates-to-customize-the-look-and-feel-of-ArcGIS-controls.aspx --> <Style x:Key="BookmarkStyle1" TargetType="esri:Bookmark"> <Setter Property="MaxHeight" Value="200"/> <Setter Property="Width" Value="120"/> <Setter Property="Background" Value="#99000000"/> <!-- The Title.Value was modified. --> <Setter Property="Title" Value="Custom Bookmarks"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="BorderBrush" Value="White"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="esri:Bookmark"> <Grid Background="Yellow"> <Grid.RowDefinitions> <RowDefinition Height="25"/> <RowDefinition Height="20"/> <RowDefinition Height="*"/> <RowDefinition Height="25"/> </Grid.RowDefinitions> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="5" Grid.RowSpan="4"/> <TextBlock Foreground="Black" FontWeight="Bold" FontSize="12" FontFamily="Verdana" Margin="5,5,5,0" Grid.Row="0" Text="{TemplateBinding Title}"/> <Grid Margin="5,0,5,0" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="30"/> </Grid.ColumnDefinitions> <TextBox x:Name="AddBookmarkName" Grid.Column="0" Width="200"/> <!-- Comment out the default Button with its default behavior. We will out our own button and wire-up our own functionality. --> <!-- <Button x:Name="AddBookmark" Content="+" Grid.Column="1" /> --> <!-- This Button is new and has different functionality from the default + (i.e. AddBookmark) Button provided with the Bookmark Control. The new Button will have a different Content value and will automatically erase what was in the TextBox once a new bookmark is added. Note that the Click Event is wired up. --> <Button x:Name="AddBookmarkNEW" Content="Add" Grid.Column="1" Click="AddBookmarkNEW_Click" /> </Grid> <!-- Changed the default behavior of the DataGrid sub-component of the Bookmark Control. In particular we added a SelectionChanged Event handler and changed the SelectionMode to Single so that only one bookmark could be selected at a time for the ClearSelectedBookmark Button to work appropriately. --> <sdk:DataGrid x:Name="BookmarkList" AutoGenerateColumns="False" CanUserResizeColumns="False" CanUserReorderColumns="False" HeadersVisibility="None" Margin="5,0,5,0" Grid.Row="2" RowHeight="16" RowDetailsVisibilityMode="Collapsed" TabNavigation="Local" Visibility="Visible" SelectionChanged="BookmarkList_SelectionChanged" SelectionMode="Single"> <sdk:DataGrid.Columns> <sdk:DataGridTextColumn Binding="{Binding Name, Mode=TwoWay}" Foreground="Black" FontSize="10" FontFamily="Times" Header="Bookmark" IsReadOnly="False" Width="{TemplateBinding Width}"/> </sdk:DataGrid.Columns> </sdk:DataGrid> <Grid Margin="5,0,5,5" Grid.Row="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <!-- Modified the default Content of the Button to be more explicit. --> <Button x:Name="ClearBookmarks" Content="Clear All" Grid.Column="0"/> <!-- This Button is new and adds the ability to Delete just the selected bookmark from the DataGrid sub-control. Notice that the Click Event is wired up for use in the code-behind. --> <Button x:Name="ClearSelectedBookmark" Content="Clear Selected" Grid.Column="1" Click="ClearSelectedBookmark_Click"/> </Grid> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> </Grid.Resources> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="70" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="626" TextWrapping="Wrap" Margin="2,9,0,0" Text="Pan/Zoom to a desired Map.Extent then type in some text for the name of the Bookmark and click the Add button. Repeat several times at other extents to create more Bookmarks. The 'Clear All' button removes all the Bookmarks. The 'Clear Selected' button only removes the Bookmark for which is chosen in the DataGrid using the DeleteBookmarkAt Method. The ‘Add’ button has the behavior of adding a named Map.Extent (aka. a bookmark) to the DataGrid with the additionally functionality of clearing the TextBox once the ‘Add’ button has been clicked." /> <!-- Add a Map Control to the application and define an intial Map.Extent. --> <esri:Map x:Name="MyMap" Extent="-15000000,2000000,-7000000,8000000" Background="White" HorizontalAlignment="Left" Margin="12,85,0,0" VerticalAlignment="Top" Height="360" Width="401"> <!-- Add an ArcGISTiledMapServiceLayer for some quick data display. --> <esri:ArcGISTiledMapServiceLayer Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer" /> </esri:Map> <!-- Add a Bookmark Control. It is important to provide an x:Name attribute so it can be referenced in the code-behind. Define the Style of the Bookmark to use the Control Template that was generated in Blend and modified here in Visual Studio. The Map Property uses the default two-way Binding to associate the Bookmark Control with the Map Control. --> <esri:Bookmark x:Name="MyBookmarks" Width="200" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,85,12,0" Background="#CC919191" BorderBrush="#FF92a8b3" Foreground="Black" Style="{StaticResource BookmarkStyle1}" Map="{Binding ElementName=MyMap}" /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
// This is a Member (aka. Global) variable that will contain the currently selected index value // for the DataGrid sub-component in the Bookmark Control. public int _SelectedIndex = -1; private void BookmarkList_SelectionChanged(object sender, System.Windows.Controls.SelectionChangedEventArgs e) { // This function obtains the index location of the last cell a user clicked in the DataGrid // sub-component in the Bookmark Control. It stores that value in the Global variable _SelectedIndex. // Note: There is a bug in the Bookmark.SelectionChanged Event where it always fires twice when a // DataGrid cell is selected. The first time the Bookmark.SelectionChanged Event fires the correct // DataGrid.SelectedIndex value is obtained but then the Event fires a second time and always // set the DataGrid.SelectedIndex value to -1. So this code is a workaround. // Get the DataGrid sub-component of the Bookmark Control. DataGrid myDataGrid = (DataGrid)sender; // Get the ObservableCollection<MapBookmark> objects (aka. the named Map.Extent values). Collections.ObjectModel.ObservableCollection<ESRI.ArcGIS.Client.Toolkit.Bookmark.MapBookmark> theBookmarks = null; theBookmarks = MyBookmarks.Bookmarks; //theBookmarks = myDataGrid.ItemsSource; // This would work too! // Only perform this operation if there at least one named Map.Extent (aka. a bookmark) value. if (theBookmarks.Count > 0) { // Screen out the second firing of this Event. if (myDataGrid.SelectedIndex != -1) { // Set the Member variable to the currently selected cell in the DataGrid sub-component of the BookMark // Control. NOTE: the DataGrid.SelectionMode was set to 'Single' in XAML so that only one bookmark could // be selected at a time for the ClearSelectedBookmark Button to work appropriately. _SelectedIndex = myDataGrid.SelectedIndex; } } } private void ClearSelectedBookmark_Click(object sender, System.Windows.RoutedEventArgs e) { // This function deletes a named Map.Extent (aka. a bookmark) from the DataGrid portion of the // Bookmark Control via its index location. The _SelectedIndex object is a global (aka. Member) // variable and hold the current value of the DataGrid.SelectedItem. // Only process _SelectedIndex values not equal to -1. if (_SelectedIndex != -1) { // Delete the specific named Map.Extent (aka. a bookmark) at the specified _SelectedIndex value. MyBookmarks.DeleteBookmarkAt(_SelectedIndex); } } private void AddBookmarkNEW_Click(object sender, System.Windows.RoutedEventArgs e) { // This function obtains the sub-component TextBox that of the Bookmark Control where the user // enters a name for the Map.Extent from the XAML hierarchy defined in the ControlTemplate. In // the case of the XAML code you need to go up two levels (i.e. Parent) in order to use the // .FindName() function to obtain the desired TextBox by its name. Then add a named Map.Extent // (aka. a bookmark) to the DataGrid sub-components of the Bookmark Control. Finally, clear out // the text of the TextBox after the newly added Bookmark was added. // Traverse through the ControlTemplate hierarchy of controls to find the desired TextBox. Button myButton = (Button)sender; Grid myGrid1 = (Grid)myButton.Parent; Grid mygrid2 = (Grid)myGrid1.Parent; TextBox myTextBox = (TextBox)mygrid2.FindName("AddBookmarkName"); // Add a bookmark for the current Map.Extent using the name in the TextBox provided by the user. MyBookmarks.AddBookmark(myTextBox.Text, MyMap.Extent); // Clear out the text in the TextBox for the next round. myTextBox.Text = ""; } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
' This is a Member (aka. Global) variable that will contain the currently selected index value ' for the DataGrid sub-componet in the Bookmark Control. Public _SelectedIndex As Integer = -1 Private Sub BookmarkList_SelectionChanged(ByVal sender As System.Object, ByVal e As System.Windows.Controls.SelectionChangedEventArgs) ' This function obtains the index location of the last cell a user clicked in the DataGrid ' sub-component in the Bookmark Control. It stores that value in the Global variable _SelectedIndex. ' Note: There is a bug in the Bookmark.SelectionChanged Event where it always fires twice when a ' DataGrid cell is selected. The first time the Bookmark.SelectionChanged Event fires the correct ' DataGrid.SelectedIndex value is obtained but then the Event fires a second time and always ' set the DataGrid.SelectedIndex value to -1. So this code is a workaround. ' Get the DataGrid sub-component of the Bookmark Control. Dim myDataGrid As DataGrid = sender ' Get the ObservableCollection(Of MapBookmark) objects (aka. the named Map.Extent values). Dim theBookmarks As Collections.ObjectModel.ObservableCollection(Of ESRI.ArcGIS.Client.Toolkit.Bookmark.MapBookmark) theBookmarks = MyBookmarks.Bookmarks 'theBookmarks = myDataGrid.ItemsSource 'This would work too! ' Only perform this operation if there at least one named Map.Extent (aka. a bookmark) value. If theBookmarks.Count > 0 Then ' Screen out the second firing of this Event. If myDataGrid.SelectedIndex <> -1 Then ' Set the Member variable to the currently selected cell in the DataGrid sub-component of the BookMark ' Control. NOTE: the DataGrid.SelectionMode was set to 'Single' in XAML so that only one bookmark could ' be selected at a time for the ClearSelectedBookmark Button to work appropriately. _SelectedIndex = myDataGrid.SelectedIndex End If End If End Sub Private Sub ClearSelectedBookmark_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' This function deletes a named Map.Extent (aka. a bookmark) from the DataGrid portion of the ' Bookmark Control via its index location. The _SelectedIndex object is a global (aka. Member) ' variable and hold the current value of the DataGrid.SelectedItem. ' Only process _SelectedIndex values not equal to -1. If _SelectedIndex <> -1 Then ' Delete the specific named Map.Extent (aka. a bookmark) at the specified _SelectedIndex value. MyBookmarks.DeleteBookmarkAt(_SelectedIndex) End If End Sub Private Sub AddBookmarkNEW_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ' This function obtains the sub-component TextBox that of the Bookmark Control where the user ' enters a name for the Map.Extent from the XAML hierarchy defined in the ControlTemplate. In ' the case of the XAML code you need to go up two levels (i.e. Parent) in order to use the ' .FindName() function to obtain the desired TextBox by its name. Then add a named Map.Extent ' (aka. a bookmark) to the DataGrid sub-components of the Bookmark Control. Finally, clear out ' the text of the TextBox after the newly added Bookmark was added. ' Traverse through the ControlTemplate hierarchy of controls to find the desired TextBox. Dim myButton As Button = sender Dim myGrid1 As Grid = myButton.Parent Dim mygrid2 As Grid = myGrid1.Parent Dim myTextBox As TextBox = mygrid2.FindName("AddBookmarkName") ' Add a bookmark for the current Map.Extent using the name in the TextBox provided by the user. MyBookmarks.AddBookmark(myTextBox.Text, MyMap.Extent) ' Clear out the text in the TextBox for the next round. myTextBox.Text = "" End Sub | |
The DeleteBookmark Method deletes a single Bookmark from the ObservableCollection(Of Bookmark.MapBookmark) object. The ObservableCollection(Of Bookmark.MapBookmark) object is internally bound to the DataGrid sub-component in the Bookmark Control. Use the Bookmark.Bookmarks Property to obtain the ObservableCollection(Of Bookmark.MapBookmark) object.
Unlike the Bookmark.AddBookmark Method which takes a name and a Map.Extent as parameters to add items into the ObservableCollection, the DeleteBookmark Method requires an Integer index value to remove an item from the ObservableCollection. No Method exists as of the Silverlight/WPF/Windows Phone version 2.2 to remove an item from the ObservableCollection by its name.
The top-most Bookmark listed in the DataGrid sub-component of the Bookmark Control is the zero (0) item index value.
As of the Silverlight/WPF/Windows Phone version 2.2 there is no Property/Method on the Bookmark Control to obtain the selected index value(s) of the DataGrid sub-component from client user interaction. However, developers can change the core behavior of any of the sub-components and their appearance of the Bookmark Control (including the obtaining selection index values of the DataGrid sub-component) by modifying the Control Template in XAML and the associated code-behind file. The easiest way to modify the UI sub-components is using Microsoft Expression Blend. Then developers can delete/modify existing or add new sub-components in Visual Studio to create a truly customized experience. A general approach to customizing a Control Template is discussed in the ESRI blog entitled: Use control templates to customize the look and feel of ArcGIS controls. An example of modifying the Control Template of the Bookmark control to obtain the selection index value of the DataGrid sub-component in the Bookmark Control is provided in the code example section of this document.
Target Platforms: Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family




