| Visual Basic (Declaration) | |
|---|---|
Public Property LayerItemsMode As Legend.Mode | |
| C# | |
|---|---|
public Legend.Mode LayerItemsMode {get; set;} | |
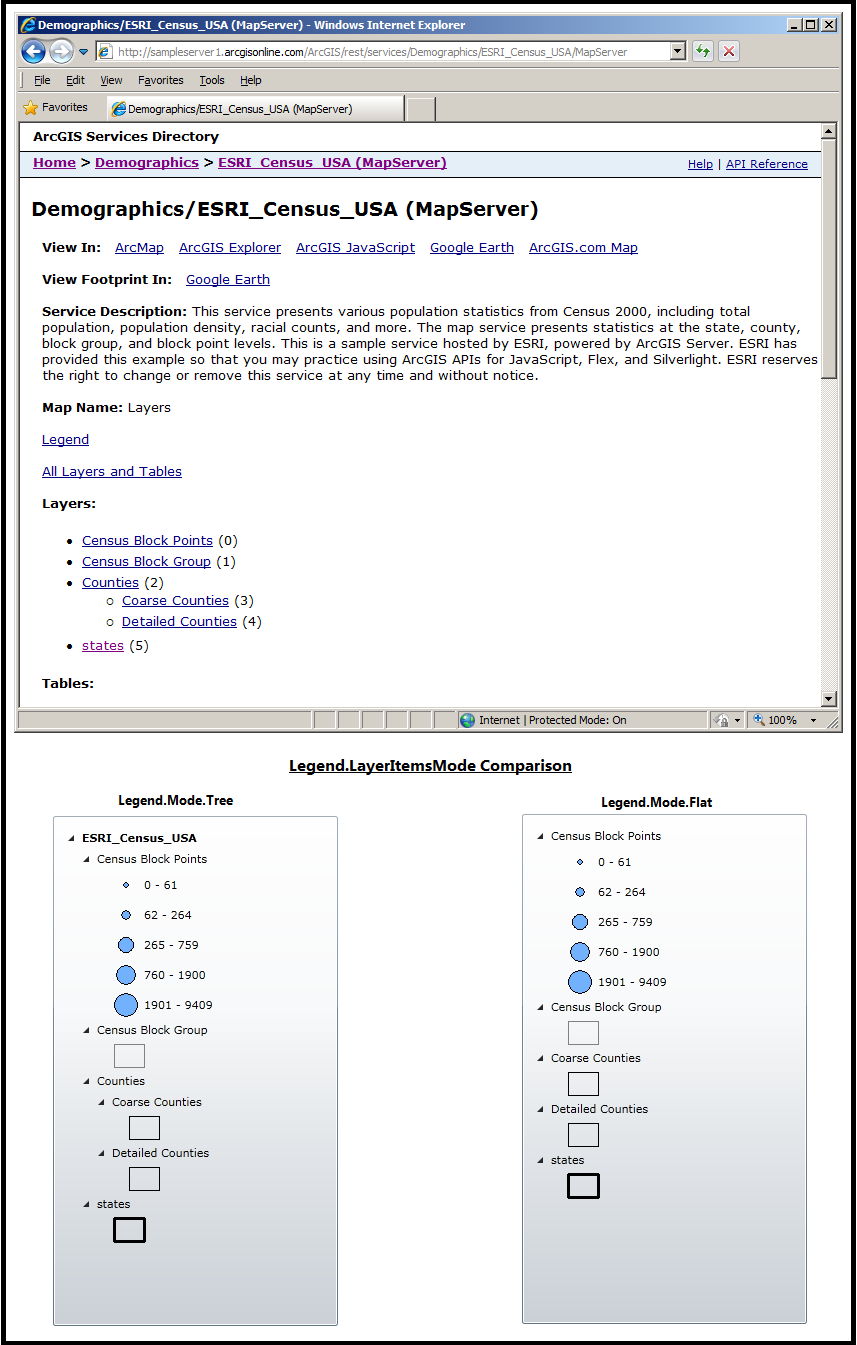
This Property controls whether the Legend displays information in an expanded Tree hierarchy for all Legend items or in a Flat structure which shows only the lowest LayerItem leaves (The Layer.ID, LayerItemViewModel.SubLayerID, and group-layer labels hierarchy information will not be displayed). The Legend.Mode Enumeration is used to define the Tree or Flat options. The default Enumeration value for the Legend.LayerItemsMode is Flat.
The following is a visual depiction of the two different Legend.LayerItemsMode Enumerations for an ArcGISDynamicMapServiceLayer:

Depending on the Legend.LayerItemsMode value, the Legend.LayerItemsSource and LayerItemViewModel.LayerItemsSource will return either only the Layer items leaves (i.e. Flat) or a complete Layer item hierarchy taking care of the Map Layers and of the group layers (i.e. Tree).
Note: The Legend.LayerItemsMode Property has great impact on what is displayed in the Legend. For users who want to see the most information available in the Legend, developers should set the LayerItemsMode to Tree. If customizations are made to the Legend.MapLayerTemplate and they seem to be overridden at runtime back to a default setting, it is most likely that the LayerItemsMode is set to the default of Flat and it should be set to Tree.
How to use:
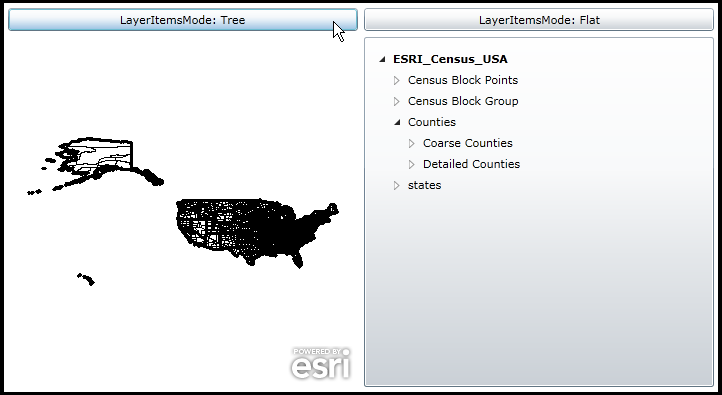
Click the two buttons 'LayerItemsMode: Tree' and 'LayerItemsMode: Flat' to see how the Legend has different appearances. The Legend_Refreshed Event is overridden to collapse the individual LegendItems (i.e. the map symbol images) so that differences in the LayerItemsMode settings can more readily be seen.
The XAML code in this example is used in conjunction with the code-behind (C# or VB.NET) to demonstrate the functionality.
The following screen shot corresponds to the code example in this page.

| XAML |  Copy Code Copy Code |
|---|---|
<Grid x:Name="LayoutRoot" > <!-- Add a Map Control. --> <esri:Map Background="White" HorizontalAlignment="Left" Margin="12,188,0,0" Name="Map1" VerticalAlignment="Top" Height="350" Width="350" > <!-- Add an ArcGISDynamicMapServiceLayer. --> <esri:ArcGISDynamicMapServiceLayer Url="http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer"/> </esri:Map> <!-- Add a Legend Control to the application. The Legend is bound to Map1. Set the ShowOnlyVisibleLayers=False to display all available sub-Layers and group-Layers from the ArcGISDynamicMapServiceLayer in the Legend even though some scale dependency thresholds have been set in the map service. --> <esri:Legend Name="Legend1" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="368,188,0,0" Width="350" Height="350" Map="{Binding ElementName=Map1}" ShowOnlyVisibleLayers="False"/> <!-- Add two Buttons; one to set the Legend.LayerItemsMode = Tree and the other to set the Legend.LayerItemsMode = False. The Click Events for each button have code-behind functionality. --> <Button Content="LayerItemsMode: Tree" Height="23" HorizontalAlignment="Left" Margin="12,159,0,0" Name="Button_LayerItemsMode_Tree" VerticalAlignment="Top" Width="350" Click="Button_LayerItemsMode_Tree_Click"/> <Button Content="LayerItemsMode: Flat" Height="23" HorizontalAlignment="Left" Margin="368,159,0,0" Name="Button2" VerticalAlignment="Top" Width="350" Click="Button_LayerItemsMode_Flat_Click"/> <!-- Provide the instructions on how to use the sample code. --> <TextBlock Height="95" HorizontalAlignment="Left" Name="TextBlock1" VerticalAlignment="Top" Width="756" TextWrapping="Wrap" Margin="12,12,0,0" Text="Click the two buttons 'LayerItemsMode: Tree' and 'LayerItemsMode: Flat' to see how the Legend has different appearances. The Legend_Refreshed Event is overridden to collapse the individual LegendItems (i.e. the map symbol images) so that differences in the LayerItemsMode settings can more readily be seen." /> </Grid> | |
| C# |  Copy Code Copy Code |
|---|---|
// NOTE: Don’t forget to insert the following event handler wireups at the end of the 'InitializeComponent' // method for forms, 'Page_Init' for web pages, or into a constructor for other classes: Legend1.Refreshed += new ESRI.ArcGIS.Client.Toolkit.Legend.RefreshedEventHandler(Legend1_Refreshed); private void Button_LayerItemsMode_Tree_Click(object sender, System.Windows.RoutedEventArgs e) { Legend1.LayerItemsMode = ESRI.ArcGIS.Client.Toolkit.Legend.Mode.Tree; } private void Button_LayerItemsMode_Flat_Click(object sender, System.Windows.RoutedEventArgs e) { Legend1.LayerItemsMode = ESRI.ArcGIS.Client.Toolkit.Legend.Mode.Flat; } private void Legend1_Refreshed(object sender, ESRI.ArcGIS.Client.Toolkit.Legend.RefreshedEventArgs e) { // The rendering of the Legend Control happens asynchronously. Use the Legend.Refreshed Event to demonstrate // custom changes in what the Legend displays. This function overrides the default behavior of how LegendItems // are displayed. Instead of showing each LegendItem (i.e. the map symbol images) individually, only the // Layer/sub-Layer/group-Layer leaves in the Legend are displayed to emphasize how the Legend.LayerItemsMode // works. // Close all of the LegendItem leaves (i.e. the lowest level of leaves) IEnumerable<ESRI.ArcGIS.Client.Toolkit.Primitives.LegendItemViewModel> theIEnumerable = Legend1.LayerItemsSource; foreach (ESRI.ArcGIS.Client.Toolkit.Primitives.LegendItemViewModel theLegendItemViewModel in theIEnumerable) { theLegendItemViewModel.IsExpanded = false; } // Expand the LayerItem leaves (i.e. the Layer/sub-Layer/group-Layer leaves) Collections.ObjectModel.ObservableCollection<ESRI.ArcGIS.Client.Toolkit.Primitives.LayerItemViewModel> theObservableCollection = Legend1.LayerItems; foreach (ESRI.ArcGIS.Client.Toolkit.Primitives.LayerItemViewModel theLayerItemViewModel in theObservableCollection) { theLayerItemViewModel.IsExpanded = true; //False } } | |
| VB.NET |  Copy Code Copy Code |
|---|---|
Private Sub Button_LayerItemsMode_Tree_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Legend1.LayerItemsMode = ESRI.ArcGIS.Client.Toolkit.Legend.Mode.Tree End Sub Private Sub Button_LayerItemsMode_Flat_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Legend1.LayerItemsMode = ESRI.ArcGIS.Client.Toolkit.Legend.Mode.Flat End Sub Private Sub Legend1_Refreshed(ByVal sender As Object, ByVal e As ESRI.ArcGIS.Client.Toolkit.Legend.RefreshedEventArgs) Handles Legend1.Refreshed ' The rendering of the Legend Control happens asynchronously. Use the Legend.Refreshed Event to demonstrate ' custom changes in what the Legend displays. This function overrides the default behavior of how LegendItems ' are displayed. Instead of showing each LegendItem (i.e. the map symbol images) individually, only the ' Layer/sub-Layer/group-Layer leaves in the Legend are displayed to emphasize how the Legend.LayerItemsMode ' works. ' Close all of the LegendItem leaves (i.e. the lowest level of leaves) Dim theIEnumerable As IEnumerable(Of ESRI.ArcGIS.Client.Toolkit.Primitives.LegendItemViewModel) = Legend1.LayerItemsSource For Each theLegendItemViewModel As ESRI.ArcGIS.Client.Toolkit.Primitives.LegendItemViewModel In theIEnumerable theLegendItemViewModel.IsExpanded = False Next ' Expand the LayerItem leaves (i.e. the Layer/sub-Layer/group-Layer leaves) Dim theObservableCollection As Collections.ObjectModel.ObservableCollection(Of ESRI.ArcGIS.Client.Toolkit.Primitives.LayerItemViewModel) = Legend1.LayerItems For Each theLayerItemViewModel As ESRI.ArcGIS.Client.Toolkit.Primitives.LayerItemViewModel In theObservableCollection theLayerItemViewModel.IsExpanded = True 'False Next End Sub | |
Target Platforms:Windows Phone 7




